Comment Modifier le Footer WordPress : 3 Méthodes Efficaces Avec Plugins
Lors du lancement d’un site web WordPress, la phase d’édition du pied de page, ou footer, peut être un peu frustrante.
Même si la personnalisation d’un pied de page WordPress n’est pas un processus compliqué, cela peut prendre du temps pour obtenir le design que vous souhaitez. En effet, chaque thème WordPress peut avoir des dispositions de pied de page différentes.
Cependant, ce n’est pas une raison pour l’ignorer. Un pied de page WordPress peut aider votre site de plusieurs façons. Les visiteurs naviguent vers les sections du footer pour rechercher des informations, et il est également utile pour améliorer l’optimisation pour les moteurs de recherche (SEO).
Dans cet article, nous allons voir comment modifier le footer WordPress, et nous ajouterons quelques plugins de pied de page WordPress pour vous aider dans le processus d’édition.

Sommaire
Qu’est-ce qu’un footer WordPress ?
Le footer, ou pied de page WordPress, est la section du site web située tout en bas de la page. Il contient des informations supplémentaires sur le site WordPress et des liens vers des pages qui peuvent être utiles aux visiteurs. Rappelez-vous que les liens internes contribuent à améliorer le référencement du site WordPress.
La zone du pied de page comprend généralement, mais pas exclusivement, les éléments suivants :
- Un sitemap WordPress
- Des icônes de réseaux sociaux
- L’abonnement à la lettre d’information
- Des liens vers les pages d’information sur l’entreprise – À propos, Contact et Équipe
- Des liens vers des ressources – Blog, Tutoriels et Cours
- La politique de confidentialité et les conditions générales
- Les événements et programmes
- Le service client
- Les droits d’auteur
Il n’est pas nécessaire d’inclure tous ces éléments. Sélectionnez ceux qui sont pertinents pour votre site internet afin d’éviter que le pied de page n’occupe la moitié de la page web.
La conception du pied de page est laissée à l’appréciation des utilisateurs. Toutefois, n’oubliez pas que le thème que vous avez choisi pour votre site WordPress peut avoir une incidence sur le style, la mise en forme et les fonctionnalités du pied de page.
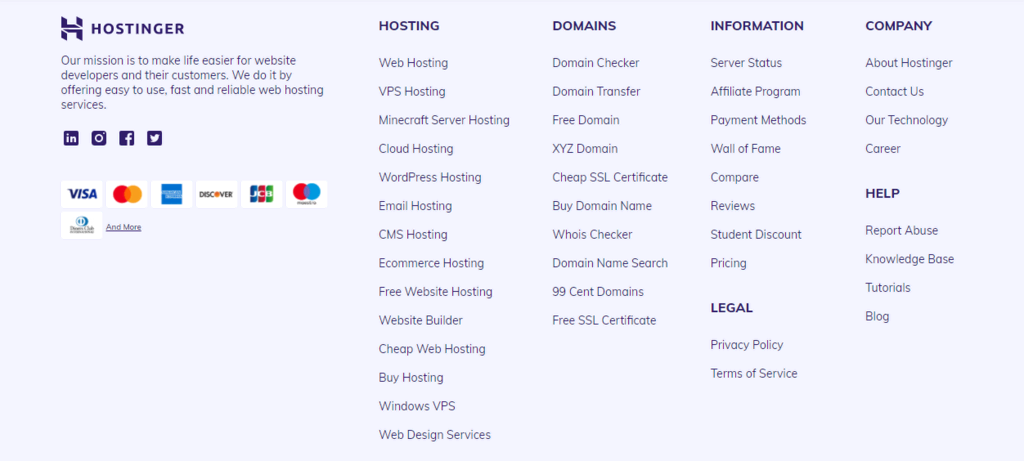
Voici un exemple de ce à quoi ressemble le pied de page d’un site WordPress :

Il est possible d’avoir un pied de page comme celui présenté ci-dessus sans avoir la moindre expérience en matière de développement web. Dans la section suivante, nous allons vous présenter quatre méthodes différentes pour modifier le footer dans WordPress.
Comment modifier le footer WordPress sur votre site web
Le contenu du footer se trouve dans le fichier footer.php du thème WordPress, et il est codé en HTML ou en CSS.
Cependant, vous n’avez pas besoin de modifier directement le fichier pour personnaliser le pied de page d’un site WordPress. Vous pouvez également utiliser des widgets, WordPress Customizer, ou un plugin.
Modifier le footer WordPress avec des widgets
L’une des méthodes les plus simples pour modifier le pied de page est d’utiliser le système de widgets de WordPress. Cependant, cela ne s’applique qu’aux thèmes qui disposent d’une zone de widgets pour le footer. Si ce n’est pas le cas du vôtre, utilisez une autre méthode.
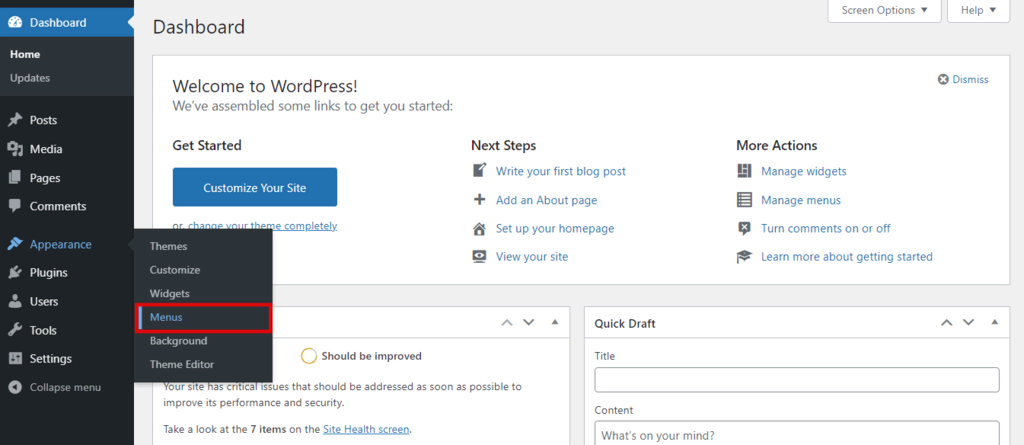
Pour accéder à la zone des widgets, il vous suffit de cliquer sur Apparence et de sélectionner Widgets dans votre tableau de bord WordPress.

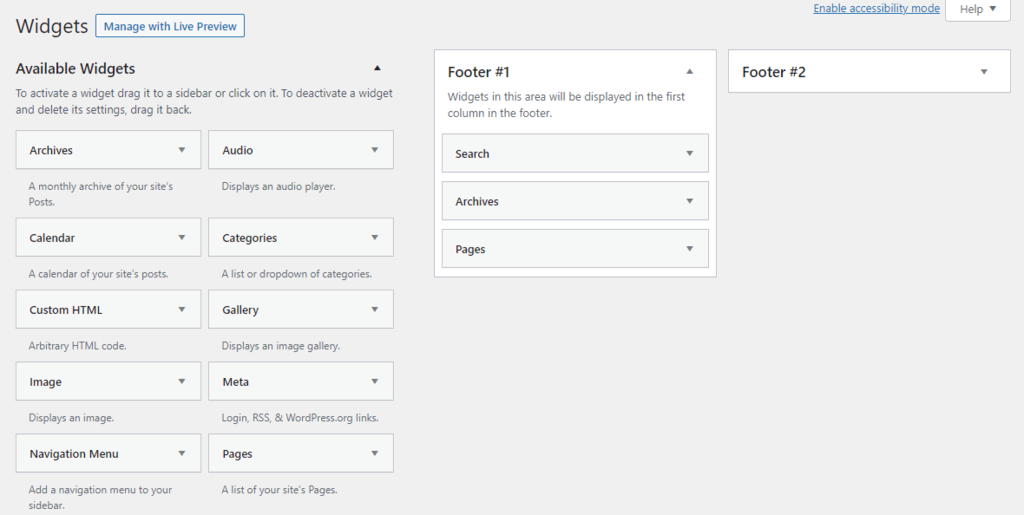
La page Widgets est divisée en deux parties : la section Widgets disponibles et la zone du pied de page.

Gardez à l’esprit que le thème que vous utilisez peut avoir un nombre de zones disponibles dans le footer différent de celui indiqué ci-dessus.
Pour modifier le pied de page, il vous suffit de faire glisser et de déposer un widget dans la zone de votre choix. Cliquez ensuite sur le widget pour le configurer, puis cliquez sur Enregistrer lorsque vous avez terminé.

Pour ajouter des liens à la zone de widget du footer, procédez comme suit :
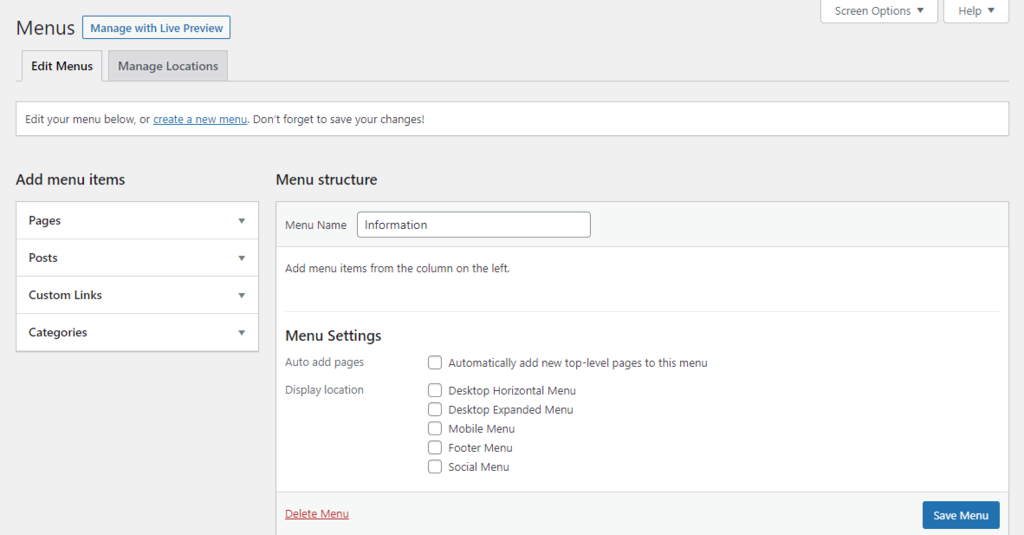
- Accédez à Apparence → Menus.

- Saisissez un nouveau nom de menu et cliquez sur le bouton Enregistrer le menu.

- Cochez les cases situées à côté des pages, des articles ou des catégories que vous souhaitez ajouter au menu et cliquez sur Ajouter au menu.
- Cliquez sur le bouton Enregistrer le menu.
- Retournez à la page Widgets de WordPress, puis glissez-déposez le widget du Menu de navigation dans la zone du pied de page.
- Sélectionnez le menu nouvellement créé dans le menu déroulant, puis appuyez sur Enregistrer.

Modifier le pied de page WordPress avec votre thème WordPress
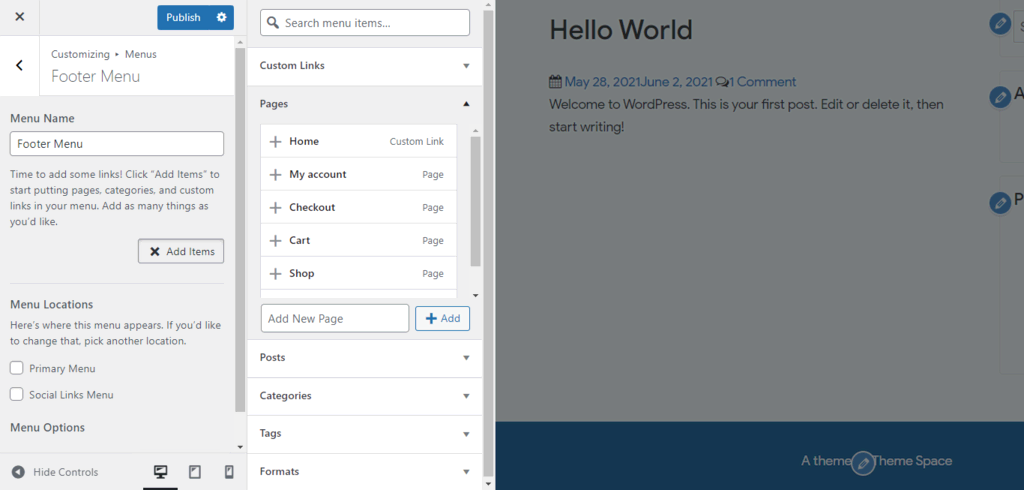
Les utilisateurs de WordPress peuvent également modifier les aspects visuels du pied de page à l’aide du Customizer intégré. Il affiche un aperçu en direct de votre site web, ce qui vous permet de voir en temps réel les modifications que vous apportez.
Pour accéder au Customizer, allez dans Apparence → Personnaliser dans votre tableau de bord WordPress.
Voici ce qu’il faut chercher pour modifier le footer dans le Customizer de WordPress:
- Options du thème – vous trouverez peut-être une section Pied de Page du Thème dans laquelle vous pouvez personnaliser les couleurs, les bordures et le texte du pied de page pour l’adapter à la conception générale du site.

- Widgets – où divers widgets de contenu peuvent être ajoutés à un pied de page.

- Menus – pour ceux qui souhaitent ajouter des liens au pied de page. Il utilise le système de menu intégré de WordPress.

Une fois que vous êtes satisfait du résultat, n’oubliez pas d’appuyer sur Publier ou Enregistrer le brouillon.
Gardez à l’esprit que tous les thèmes n’ont pas d’options pour le pied de page. Vous devrez peut-être vous contenter de personnaliser les widgets et les menus.
Pour ceux qui en disposent, les paramètres peuvent également être placés dans une section autre que celle des Options du thème, comme Footer Builder (Créateur de pied de page).
Modifier le footer WordPress à l’aide de l’éditeur de blocs
WordPress 5.9 a introduit un nouvel éditeur de blocs pour la personnalisation du site. Il rend l’édition plus facile car le pied de page a maintenant son propre bloc et son propre modèle. Divers blocs comme le titre du site, le calendrier et la navigation ont également remplacé les widgets.
Toutefois, n’oubliez pas que l’éditeur de blocs n’est disponible que si vous utilisez un thème basé sur des blocs. Le nouveau thème par défaut Twenty Twenty-Two est un exemple de thème WordPress basé sur des blocs.
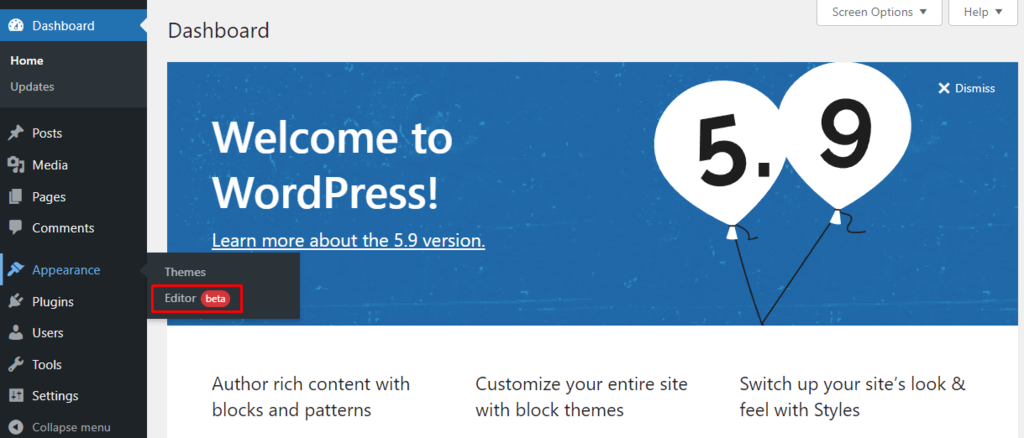
Pour accéder à l’éditeur, survolez Apparence et sélectionnez Éditeur.

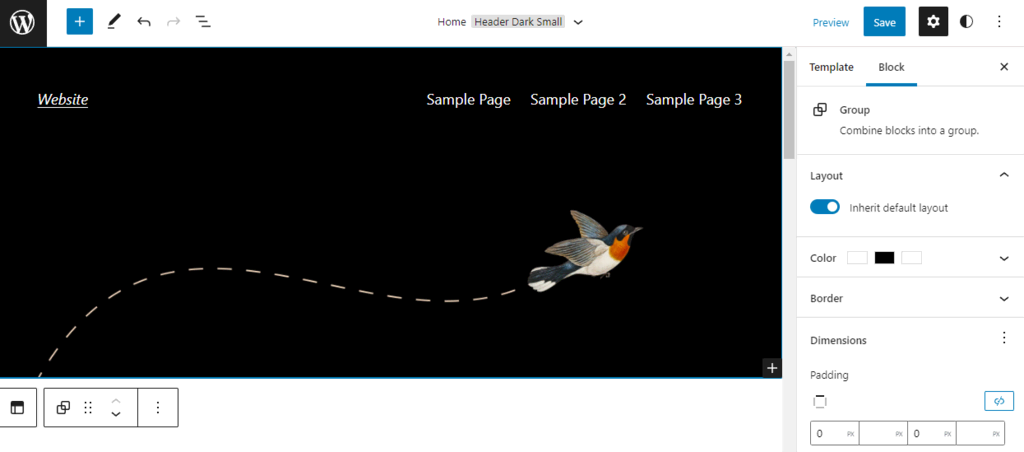
Vous accéderez ainsi à l’éditeur de blocs et ouvrirez le modèle de page d’accueil.

Descendez jusqu’au bas de la page pour trouver la zone du pied de page et commencez à modifier le footer.

Vous pouvez également cliquer sur l’option Modifier de la barre d’outils des blocs pour n’afficher que la zone du pied de page.

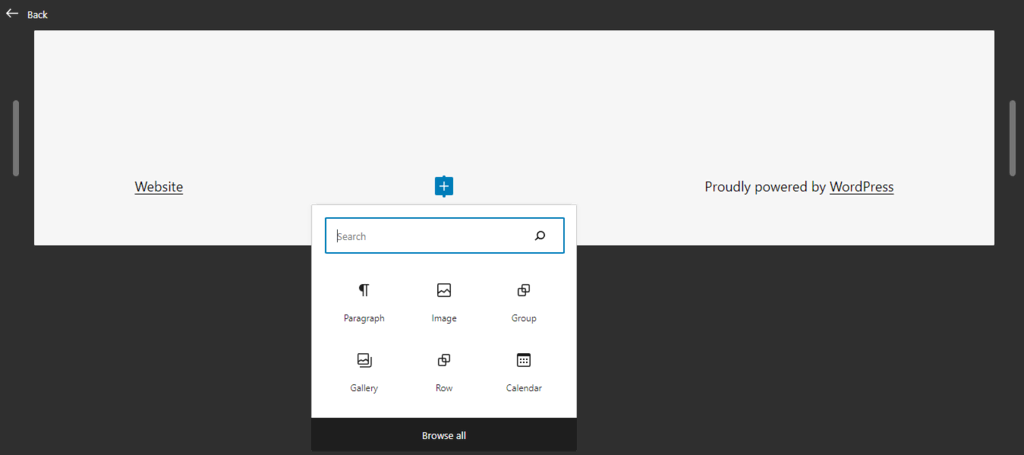
Commencez à le modifier en ajoutant des blocs au pied de page. Pour ce faire, survolez la zone et des icônes plus (+) apparaîtront aux emplacements disponibles pour les blocs. Cliquez sur l’icône et choisissez un bloc à ajouter. Vous pouvez rechercher le bloc souhaité ou cliquer sur Parcourir tout pour afficher tous les blocs disponibles.

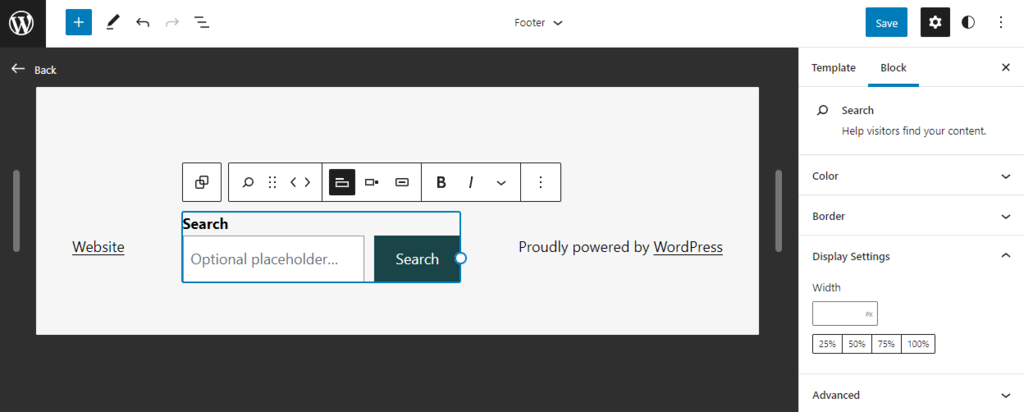
Par exemple, ajoutons un bloc Recherche au pied de page. Vous pouvez modifier le texte du titre et inclure un espace réservé facultatif directement dans l’éditeur.
Pour personnaliser le design du bouton, sélectionnez le bloc dans l’éditeur et cliquez sur l’icône Paramètres dans la partie supérieure droite de l’écran. Selon le type de bloc, vous pouvez personnaliser sa couleur, sa bordure et utiliser le champ CSS supplémentaire.

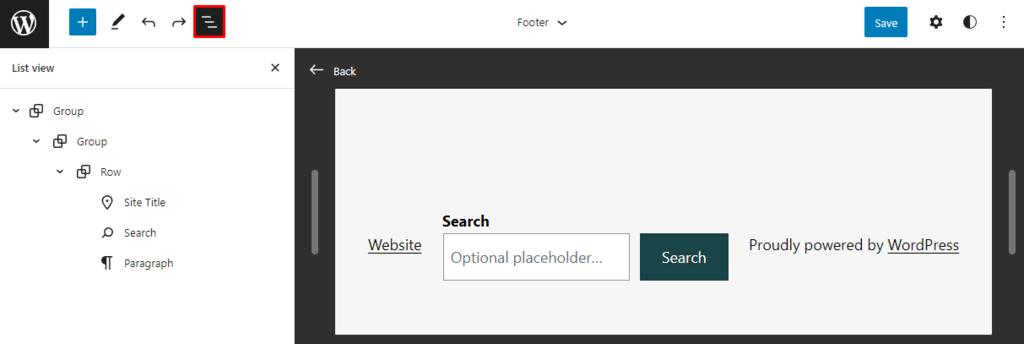
Pour réorganiser les blocs du pied de page, ouvrez la vue sous forme de liste en cliquant sur l’icône de liste dans la partie supérieure gauche de l’écran.

La liste des blocs et leur structure apparaissent dans le panneau de gauche. Il vous suffit de glisser-déposer un élément du bloc sur la liste pour le réorganiser.
Supprimer le pied de page « Powered By WordPress »
La plupart des thèmes de sites web WordPress comportent le message « Powered by WordPress » dans le footer. Parfois, il inclut également les crédits du développeur, tels que « Theme by Developer A »
Même s’il n’y a rien de mal à ce que ce message figure dans le pied de page, il peut sembler peu professionnel ou même représenter de manière erronée les intérêts de votre marque.
Vous pouvez modifier ou supprimer le message en modifiant le fichier footer.php. Pour éviter tout problème, assurez-vous d’avoir effectué une sauvegarde des fichiers de votre site web avant de modifier le fichier. Une fois que vous êtes prêt, suivez les étapes suivantes pour supprimer la mention « Powered by WordPress » de votre pied de page :
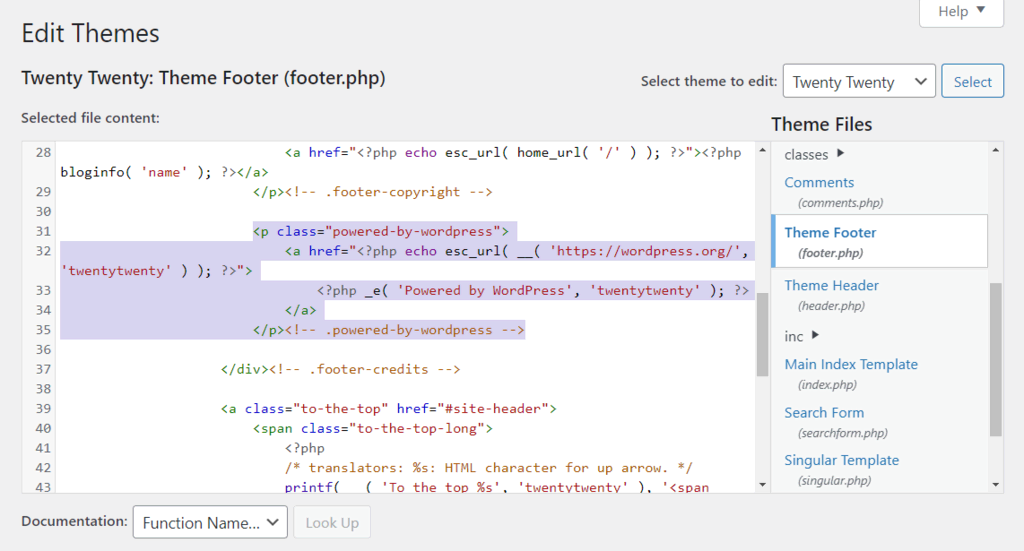
- Dans le tableau de bord d’administration de WordPress, naviguez vers Apparence → Editeur de thème.
- Dans la section Fichiers de Thèmes, cliquez sur Footer du Thème (footer.php).
- Trouvez le texte du crédit « Powered by » et son code. Dans le thème WordPress Twenty Twenty, le code ressemble à ceci :
<p class=”powered-by-wordpress”>
<a href=”<?php echo esc_url( __( ‘https://wordpress.org/’, ‘twentytwenty’ ) ); ?>”>
<?php _e( ‘Powered by WordPress’, ‘twentytwenty’ ); ?>
</a>
</p><!– .powered-by-wordpress –>

- N’hésitez pas à modifier le code, à supprimer le texte du pied de page ou à ajouter la marque de votre site internet à la place, puis cliquez sur le bouton Mettre à jour le fichier.
Ajouter du code au pied de page de WordPress
Il peut arriver que vous ayez besoin d’insérer du code supplémentaire dans le pied de page, qu’il s’agisse de CSS ou de PHP, pour connecter votre site web à une application externe ou à des fins de conception. Il existe plusieurs façons de procéder.
Utilisez le champ CSS supplémentaire dans le WordPress Customizer si vous ne souhaitez apporter que de petites modifications au pied de page. Par exemple, changer la couleur d’arrière-plan ou la marge et l’espacement de la zone de contenu :
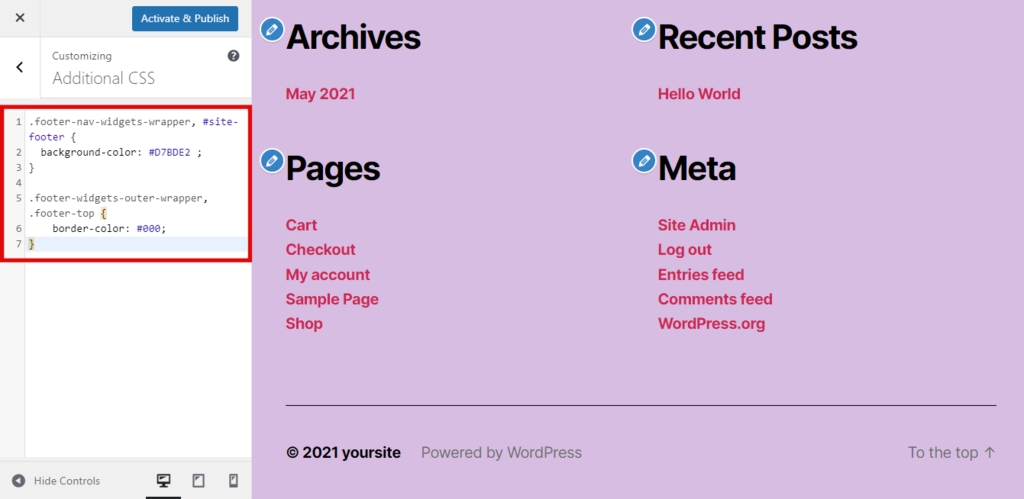
- Accédez au WordPress Customizer, et sélectionnez CSS supplémentaire.

- Ajoutez le code suivant pour modifier l’arrière-plan et la couleur de la bordure du pied de page :
.footer-widgets-outer-wrapper, .footer-top {
border-color: #000;
}
.footer-nav-widgets-wrapper, #site-footer {
background-color: #D7BDE2 ;
}

- Pour modifier la marge et l’espacement du pied de page, ajoutez l’extrait ci-dessous :
.widget .widget-title {
margin-bottom: 1rem;
}
.footer-widgets a {
padding-left: 5rem;
}

- Cliquez sur le bouton Activer et Publier.
La manière la plus simple d’ajouter des scripts personnalisés au pied de page est d’utiliser le plugin Insert Headers and Footers:
- Installez le plugin et activez-le.
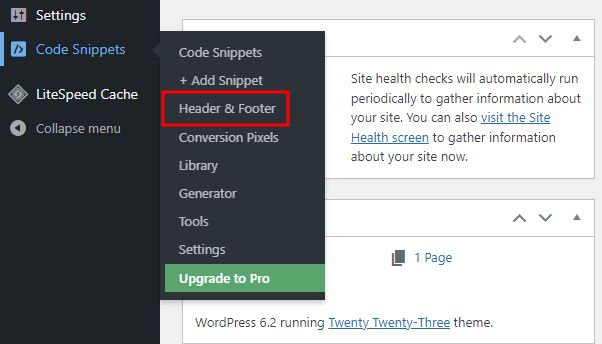
- Allez dans Code Snippets → Header et Footer depuis le tableau de bord.

- Descendez jusqu’à la section Footer, puis copiez et collez votre code de pied de page personnalisé.

- Cliquez sur Enregistrer les modifications.
Il est possible d’ajouter manuellement des codes et des scripts au pied de page si vous modifiez les fichiers PHP du thème WordPress. Cependant, vous devez avoir des connaissances en HTML, CSS, JavaScript, ainsi qu’en conception et en développement web.
Les 3 meilleurs plugins pour le pied de page de WordPress
Si vous souhaitez modifier le pied de page de WordPress à l’aide d’un plugin, nous vous recommandons trois outils : Insert Headers and Footers, Header Footer Code Manager, et Footer Mega Grid Columns. Jetons un coup d’œil à chacun d’entre eux.
1. Insert Headers and Footers

Statistiques du plugin :
- Téléchargements : + 1 million
- Note : 4.5/5
- Caractéristiques notables : convivial, compatible avec Google Analytics
- Idéal pour : les débutants à la recherche d’une solution plus simple pour ajouter des extraits de code dans le pied de page
- Prix : gratuit
est un plugin qui vous aide à ajouter du code et des scripts sans avoir à modifier les fichiers du thème. Son interface est très simple, ce qui en fait un plugin facile à utiliser pour les débutants.
Vous n’avez pas besoin de connaître des langages de programmation pour éditer le pied de page avec ce plugin. Il vous suffit de coller le code de Google Analytics, Facebook Pixel et d’autres services pour les ajouter à votre site.
Insert Headers and Footers prend en charge les CSS, HTML et JavaScript personnalisés.
2. Header Footer Code Manager

Statistiques du plugin :
- Downloads: 200,000+
- Téléchargements : 5/5
- Caractéristiques notables : possibilité d’activer les codes dans des articles et des pages spécifiques, journal d’activité
- Idéal pour : les utilisateurs qui veulent des options de gestion pour le code des pieds de page
- Prix : gratuit
est un autre outil qui vous permet d’ajouter facilement des snippets au pied de page. Il vous permet non seulement d’ajouter un nombre illimité de scripts et de styles, mais aussi de gérer l’emplacement du code.
Outre les pages et les articles spécifiques, les extraits peuvent également être configurés pour se charger sur les ordinateurs de bureau et les appareils mobiles ou sur l’un des deux. En outre, vous disposerez toujours de la liste des extraits prêts à l’emploi, même si vous changez de thème.
Le plugin est également livré avec des journaux d’activité, afin que vous sachiez qui a ajouté et édité un extrait en dernier. Header Footer Code Manager prend en charge les codes CSS, HTML et JavaScript provenant de n’importe quel service, y compris Google AdSense, Twitter, et Clicky Web Analytics.
3. Footer Mega Grid Columns

Plugin Stats:
- Statistiques du plugin : 6,000+
- Note : 4.5/5
- Caractéristiques notables : affichage en grille, compatible avec la plupart des thèmes WordPress
- Idéal pour : les personnes qui ne veulent pas utiliser la zone par défaut du thème
- Prix : freemium
Le plugin Footer Mega Grid Columns affiche les widgets du footer dans une grille horizontale, aidant à organiser le contenu de votre pied de page en colonnes.
Le plugin est très facile à utiliser. Il suffit de faire glisser un widget et de le déposer sur la colonne pour afficher le contenu du pied de page en vue grille.
Si vous souhaitez bénéficier de fonctionnalités supplémentaires telles que des options de couleur, des grilles multiples et un éditeur CSS personnalisé, le pack Essential Plugins est disponible à partir de 119 $/an.
Gardez à l’esprit que vous devez coller le code fourni par le développeur du plugin dans le fichier footer.php de votre thème pour qu’il fonctionne.
Conclusion
Outre l’en-tête et le corps, le pied de page, ou footer, est l’une des parties principales d’un site web. Il est situé tout en bas du site web et contient principalement des informations supplémentaires et des liens vers différentes pages du site.
Le pied de page aide donc les utilisateurs de WordPress à améliorer le référencement et la navigation de leurs sites web.
Dans cet article, vous avez appris différentes façons de modifier le pied de page dans WordPress :
- Via le système de widgets de WordPress.
- En utilisant WordPress Customizer pour modifier votre thème.
- En utilisant l’éditeur de blocs dans WordPress 5.9.
- À supprimer le texte « Powered by WordPress ».
- En ajoutant du code et des scripts.
- En utilisant un plugin WordPress.
Si vous avez des questions ou des suggestions sur la façon de modifier le pied de page dans WordPress, n’hésitez pas à nous laisser un commentaire ci-dessous.