Comment créer un menu déroulant sur WordPress et ses meilleures pratiques

Le menu déroulant WordPress contient une liste de liens imbriqués à l’intérieur qui s’étendront lors d’un clic ou du survol de la souris. Les sites web ou les blogs WordPress utilisent généralement ce type de menu pour économiser de l’espace et améliorer la navigation du site, afin de ne pas encombrer la page d’accueil et d’avoir une meilleure lisibilité.
Cet article explorera les étapes de la création d’un menu déroulant WordPress, que ce soit manuellement ou avec un plugin. Nous vous donnerons également des conseils pour tirer le meilleur parti de vos menus déroulants dans ce guide.

Sommaire
Qu’est-ce qu’un menu déroulant ?
Un menu déroulant est un type de menu de navigation utilisé sur les sites web pour organiser des liens sous une structure hiérarchique. Il apparaît sous forme de liste lorsque l’utilisateur survole ou clique sur un élément parent. Cela permet de garder l’interface du site claire et épurée tout en offrant un accès rapide à plusieurs pages ou sections.
Comment créer un menu déroulant WordPress
Suivez ces étapes pour intégrer de manière transparente des menus déroulants dans votre site WordPress en utilisant l’éditeur de site, le plugin Max Mega Menu et manuellement. Commençons par la méthode de l’éditeur de site.
Comment ajouter un menu déroulant WordPress avec l’éditeur de site
Le bloc Navigation dans l’éditeur de site fournit une interface glisser-déposer pour créer et organiser tous les éléments du menu, ce qui facilite la création de menus déroulants. Notez que cette méthode n’est actuellement compatible qu’avec les thèmes en bloc.
Voici comment créer un menu déroulant à l’aide du bloc Navigation :
- Allez dans Apparence → Éditeur dans votre tableau de bord WordPress.
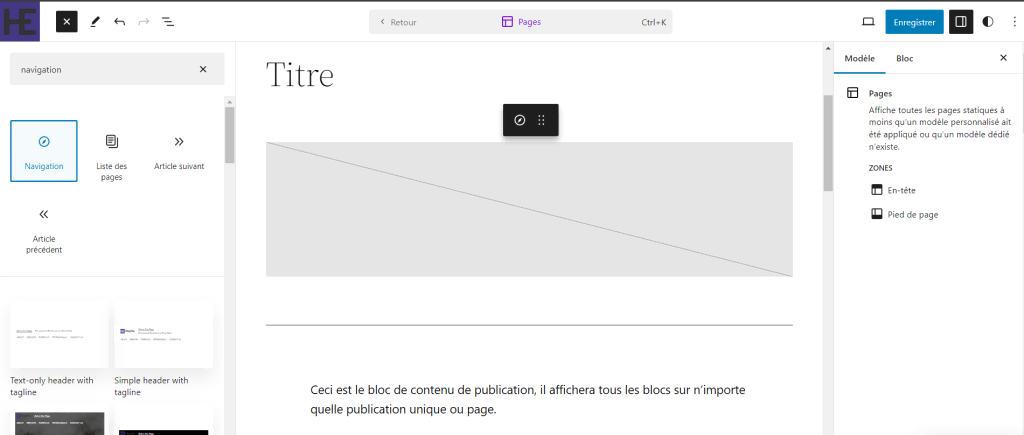
- Cliquez sur l’icône d’insertion de bloc (+) dans la barre de menu supérieure et recherchez le bloc Navigation . Faites-le glisser et déposez-le n’importe où dans l’interface de l’éditeur.

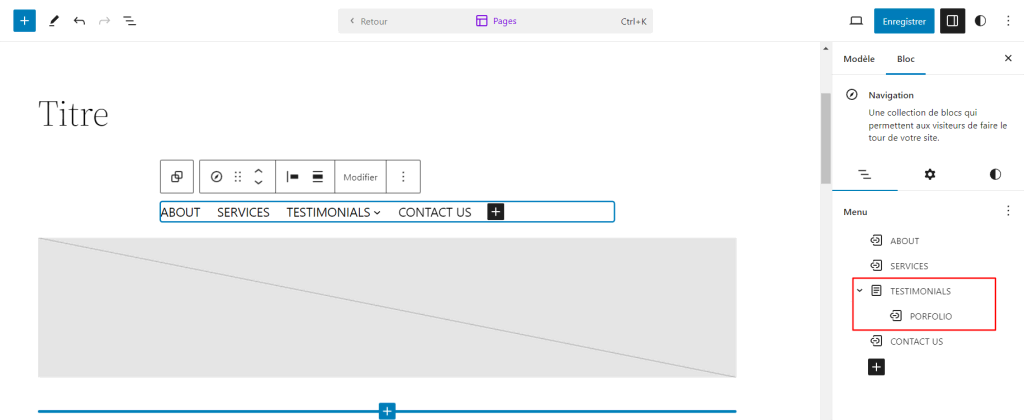
3. Dans la barre latérale des réglages, faites glisser un élément de menu existant à un niveau inférieur, le transformant en un menu enfant imbriqué dans l’élément de menu principal.

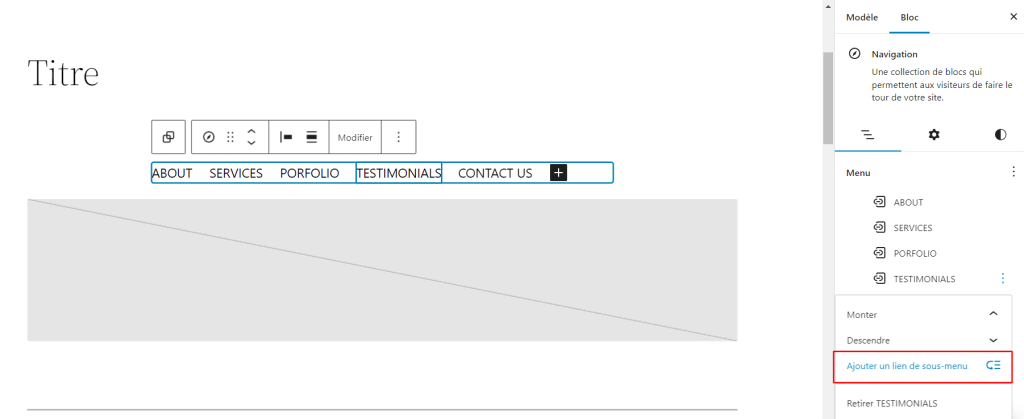
4. Pour créer un menu déroulant avec un nouveau lien de menu, sélectionnez Options → Ajouter un lien de sous-menu à côté de l’élément de menu parent prévu.

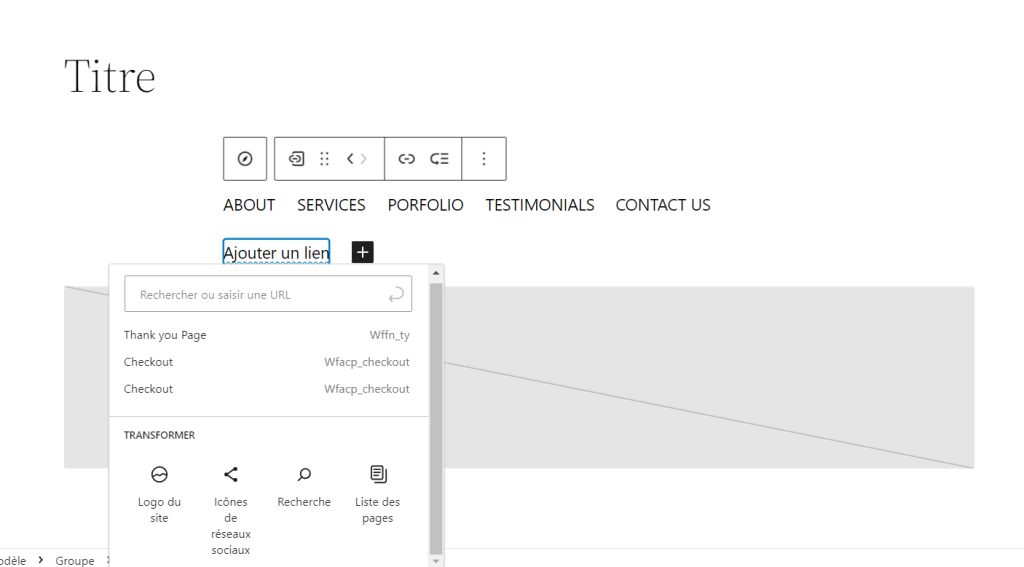
5. Cliquez sur l’icône d’insertion de blocs (+) et choisissez un bloc différent pour créer un sous-menu pour un autre type de contenu. Faites-le glisser et déposez-le sous l’élément de menu parent prévu.

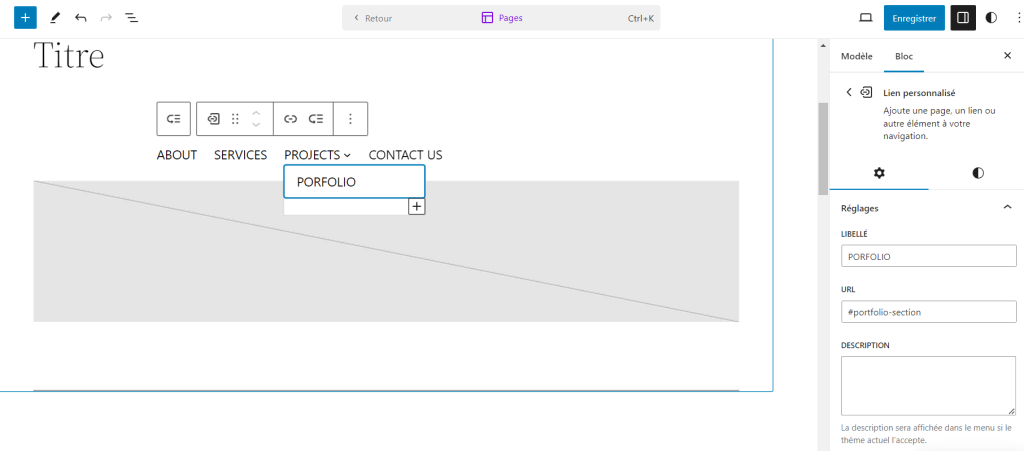
6. Cliquez sur les éléments de menu individuels pour configurer les réglages du menu, tels que le libellé, l’URL et la description.

7. Pour créer un nouveau sous-menu sous le même élément de menu parent, sélectionnez l’icône d’insertion de bloc (+) sous l’élément de menu enfant existant.

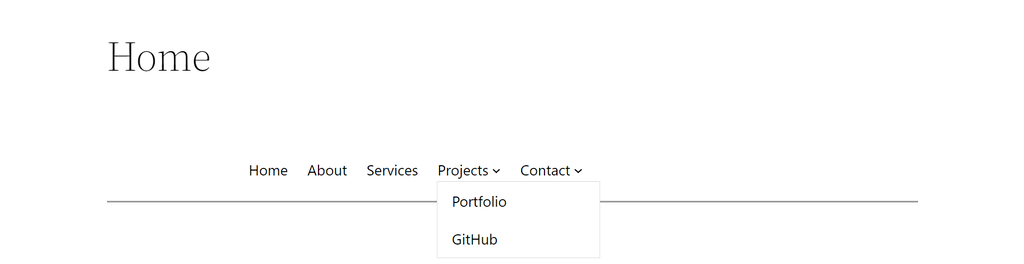
8. Le résultat final sera le suivant :

Comment créer manuellement des menus déroulants WordPress
La création manuelle d’un menu de navigation déroulant dans WordPress implique l’utilisation des fonctionnalités natives d’un site web WordPress. L’avantage de cette méthode est que le menu déroulant restera fonctionnel même après avoir changé de thème WordPress ou installé de nouveaux plugins.
Avec cette méthode, vous pouvez inclure des pages, des articles, des catégories et des liens personnalisés dans votre menu. Assurez-vous toutefois que votre thème prend en charge les menus déroulants en consultant la documentation du thème.
Suivez les étapes suivantes pour créer manuellement un menu déroulant personnalisé dans WordPress :
1. Créer les éléments de menu
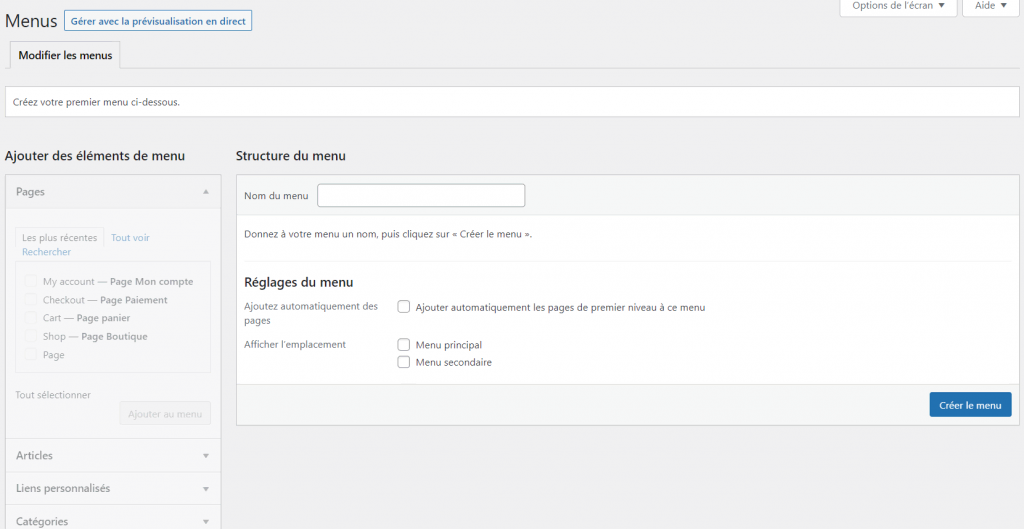
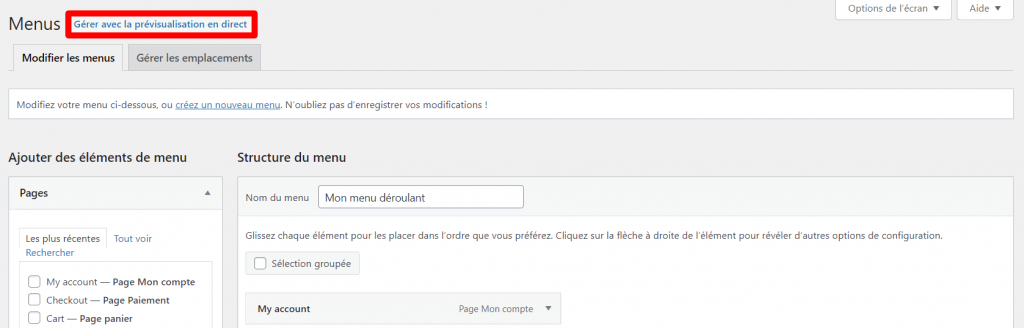
Tout d’abord, nous devons créer le menu standard. Naviguez vers Apparence → Menus à partir de votre tableau de bord WordPress. Dans l’onglet Modifier les menus, vous verrez la section Structure du menu où vous pouvez créer un nouveau menu.
Gardez à l’esprit que l’apparence de cette section dépendra de votre thème WordPress actif.

Ajoutez le nom du menu dans la zone de texte et sélectionnez Créer le menu. Ensuite, passez à la section Ajouter des éléments de menu et choisissez les éléments souhaités pour le nouveau menu déroulant. Vous pouvez le faire en cochant la case à côté d’un élément choisi et en cliquant sur Ajouter au menu.
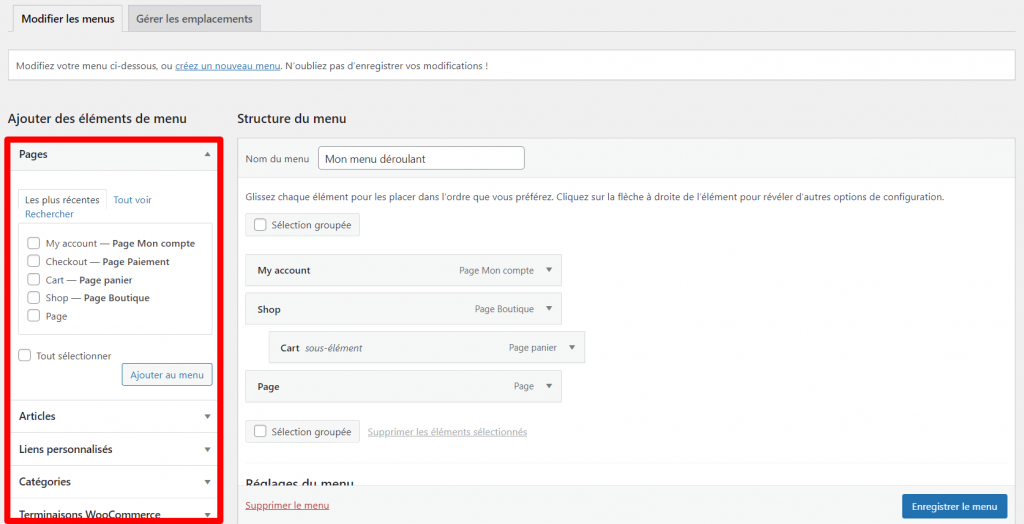
Les éléments pris en charge sont les pages, les articles et les catégories. Vous pouvez également insérer des liens personnalisés comme éléments de menu, ce qui vous permet de rediriger les utilisateurs vers vos pages de paiement ou de renvoi.

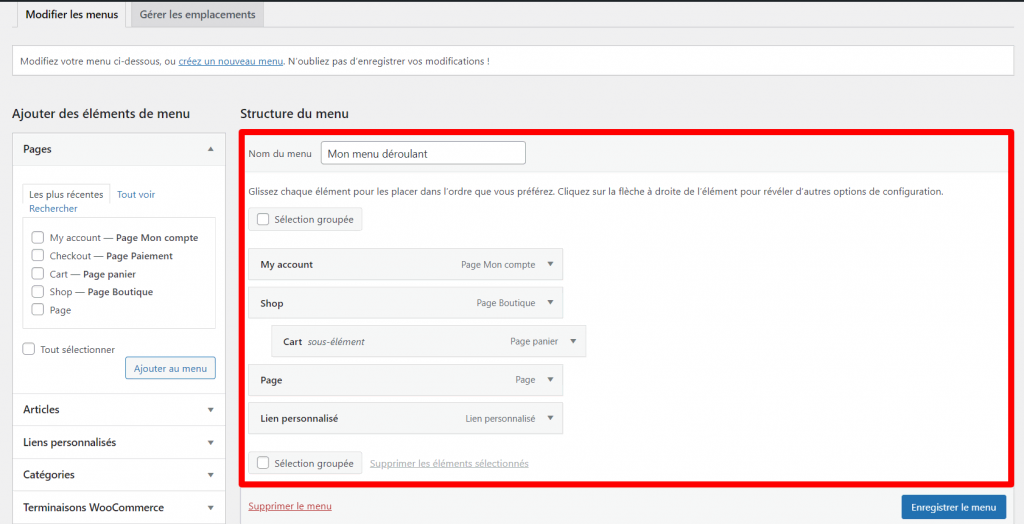
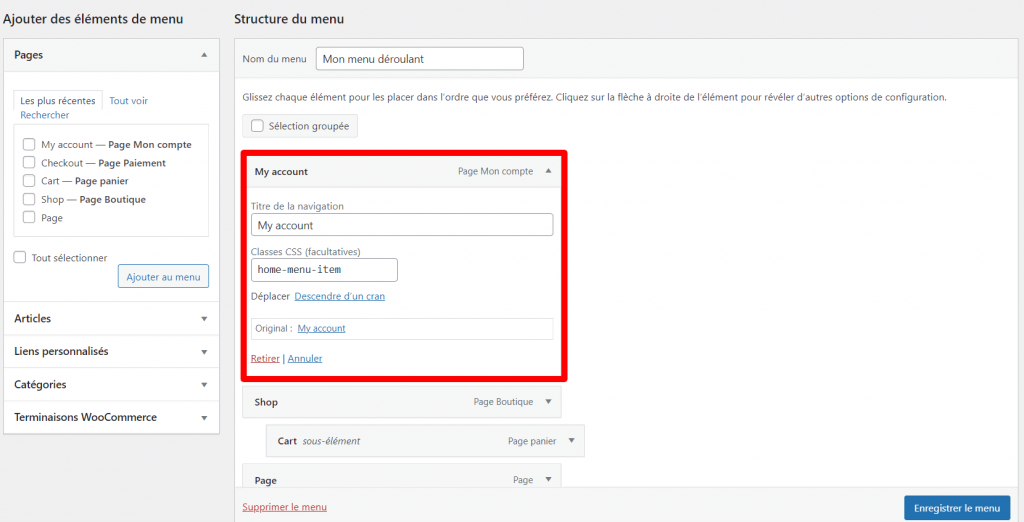
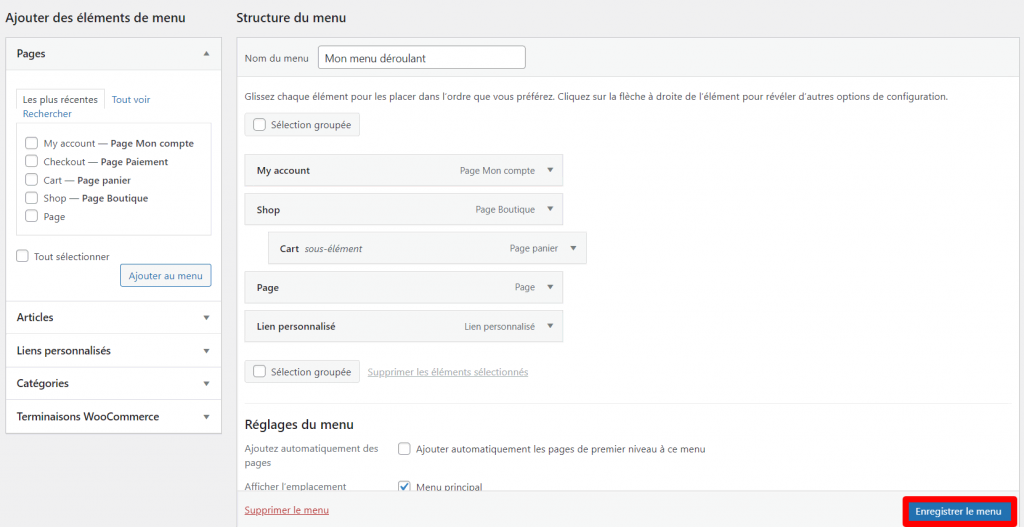
Les éléments de menu sélectionnés apparaîtront dans la section Structure du menu. Il vous suffit de faire glisser et de déposer les éléments et sous-éléments dans l’ordre de votre choix.

2. Styliser le menu
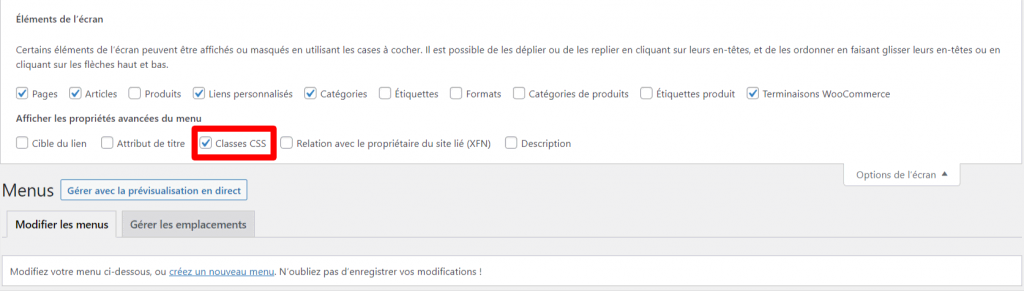
Les menus déroulants de WordPress sont personnalisables à l’aide de CSS. Tout d’abord, activez cette fonction en sélectionnant le menu Options de l’écran dans le coin supérieur droit de la page Menus et en cochant la case Classes CSS.

Si vous développez un élément de menu, vous verrez une nouvelle zone de texte intitulée Classes CSS. C’est là que vous ajoutez les classes CSS de WordPress pour personnaliser le style du menu déroulant avec facilité.

3. Publier le menu
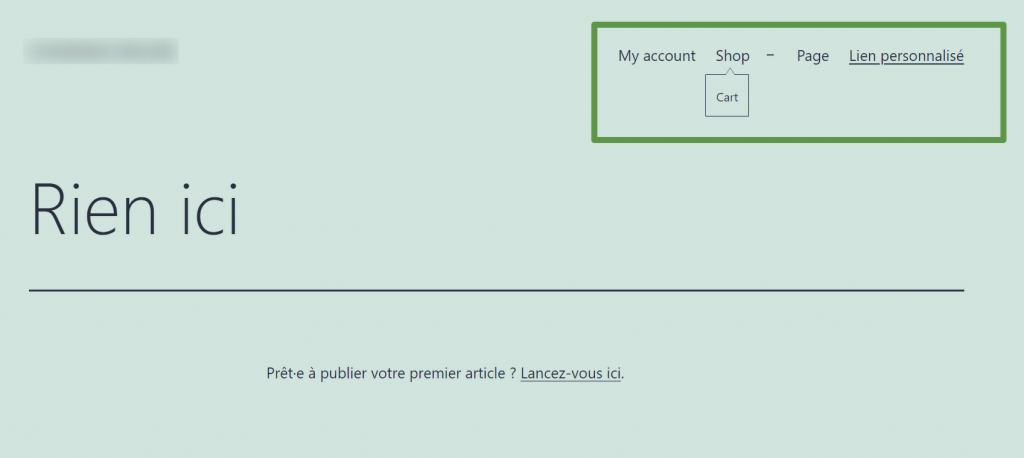
Pour modifier l’emplacement du menu, vous pouvez choisir parmi les options disponibles dans la section Réglages du menu ou dans l’onglet Gérer les emplacements. Une fois encore, les choix dépendront de votre thème WordPress actif.

Dans cet exemple, nous allons placer le menu en haut.

Cliquez sur le bouton Enregistrer le menu dans le coin inférieur droit pour enregistrer les modifications et publier le menu déroulant.

Comment créer un menu déroulant WordPress avec un plugin
Une autre façon de créer des menus déroulants consiste à utiliser un plugin WordPress. Il existe de nombreux excellents plugins de menu disponibles dans le répertoire de plugins WordPress, alors choisissez le meilleur pour vous.
Nous allons vous montrer comment créer un menu déroulant en utilisant Max Mega Menu:
1. Installez et activez le plugin.

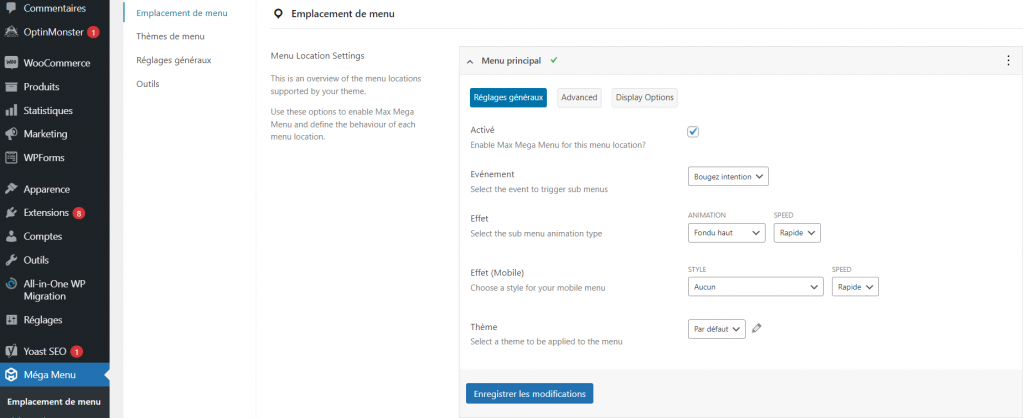
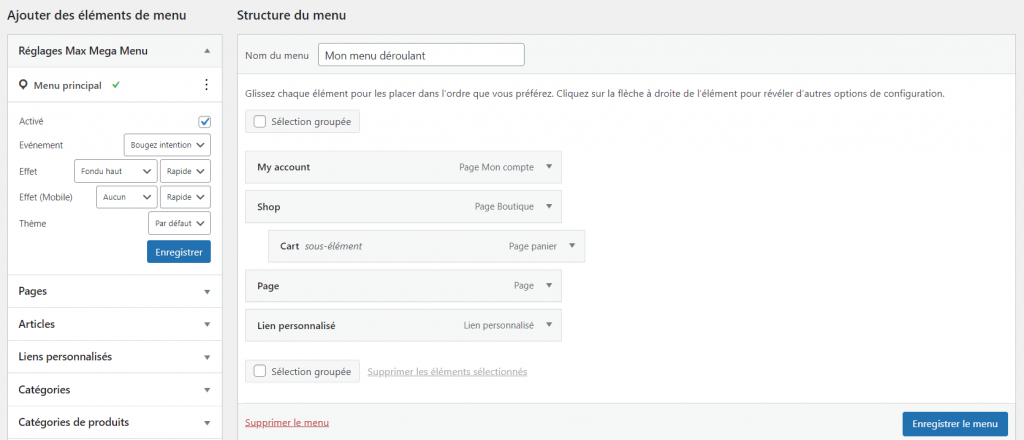
2. Naviguez vers Méga Menu depuis votre tableau de bord WordPress. Dans la section Emplacement de menu, cliquez sur votre menu principal et cochez la case pour activer la fonctionnalité de menu déroulant. Dans la même section, choisissez l’événement qui déclenche le sous-menu et l’animation du menu déroulant sur le bureau et le mobile et sélectionnez Enregistrer les modifications.

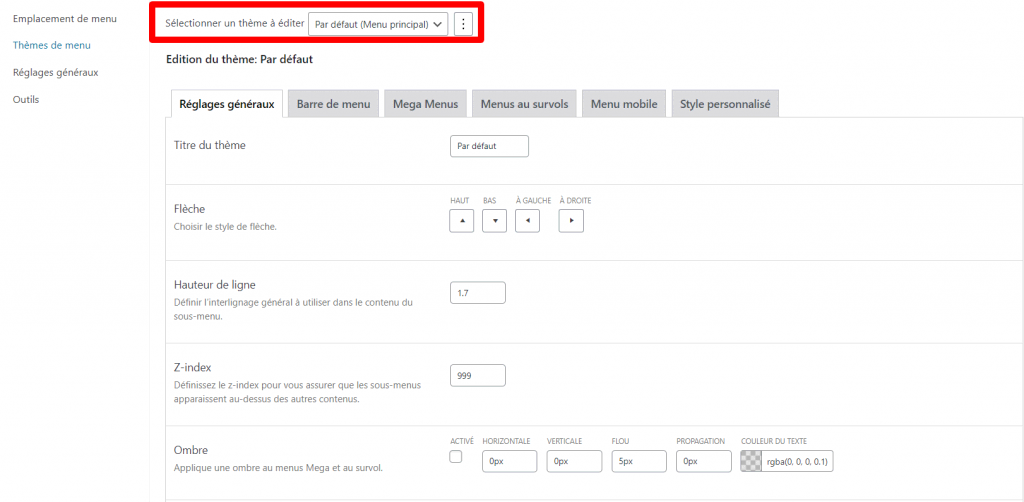
3. Le plugin adopte le style de votre thème par défaut. Ouvrez l’onglet Thèmes de menu si vous souhaitez modifier le style, l’animation et la taille du menu. Assurez-vous que l’option Sélectionner le thème à éditer pointe vers votre menu principal.

4. Naviguez jusqu’à Apparence → Menus et ajoutez des éléments au menu par défaut ou primaire avec la fonctionnalité Max Mega Menu activée. Cliquez sur Enregistrer le menu une fois que vous avez terminé.

Conseils pour améliorer vos menus déroulants sur WordPress
Vos menus de navigation font partie des premiers éléments de site Web que vos visiteurs verront. En plus d’affecter le système de navigation de l’ensemble du site, les menus WordPress peuvent également faire ou défaire l’expérience utilisateur. Vous voulez une barre de menu qui aide les visiteurs à trouver rapidement les informations dont ils ont besoin.
Il est donc important que votre menu principal soit facile à utiliser et visuellement attrayant. Consultez les conseils suivants sur l’optimisation de l’utilisation des menus déroulants pour une meilleure expérience utilisateur.
Utilisez des éléments visuels
L’une des meilleures façons de rendre vos menus déroulants plus interactifs est d’ajouter des icônes d’image à leurs éléments à l’aide d’un plugin.
Le plugin Menu Image, par exemple, fournit une collection massive d’icônes FontAwesome et DashIcons parmi lesquelles vous pourrez choisir. Vous pouvez ajouter les éléments souhaités au menu déroulant dans différentes positions ou les inclure sous forme d’animations déclenchées lors du survol de la souris.

Évitez de surcharger l’espace avec des icônes inutiles, car cela peut nuire à la lisibilité du menu et distraire les utilisateurs de l’exploration de votre site WordPress.
Ajoutez un CSS personnalisé
Comme mentionné ci-dessus, vous pouvez ajouter des classes CSS aux nouveaux menus. Envisagez d’ajouter un CSS personnalisé pour styliser le menu selon vos préférences pour une personnalisation avancée.
Allez dans Apparence → Personnaliser depuis votre tableau de bord WordPress et utilisez la fonction CSS additionnel pour ajouter votre propre code. Dans cet exemple, nous avons changé la couleur de la police du menu supérieur en bleu.

Utilisez l’outil inspecter dans votre navigateur pour localiser le sélecteur CSS #ID de votre thème – vous en aurez besoin pour sélectionner un élément spécifique à personnaliser.

Voici le code que nous avons utilisé pour modifier la couleur de la police :
#top-menu li.menu-item a {
color:#0051D7;
}
Il existe de nombreux tutoriels sur le web design et les CSS dont vous pouvez tirer des enseignements en ligne. N’hésitez pas à expérimenter avec différents styles CSS ou à utiliser du code préétabli pour rationaliser le processus de conception.
Activez les menus déroulants multi-niveaux
Le fait de placer un élément « enfant » sous un élément « parent » ou une page de niveau supérieur créera automatiquement une relation enfant-parent, permettant ainsi la fonctionnalité de menu déroulant à plusieurs niveaux.
Un élément de menu parent peut avoir plusieurs sous-éléments. Cependant, nous recommandons de ne pas avoir plus de sept sous-éléments par élément parent pour ne pas nuire à la navigation de votre site internet WordPress.

Créez un méga menu déroulant
Si vous souhaitez afficher un grand nombre d’options dans un seul menu déroulant, il est préférable de créer un méga menu. Contrairement aux menus déroulants standard, les méga-menus contiennent généralement plus de liens et de sous-menus.
Comme ce type de menu affiche l’ensemble de la structure de votre site Web, les visiteurs pourront accéder à la partie la plus profonde du site à partir du menu principal. Les méga-menus sont idéaux pour les grands sites internet car ils raccourcissent le parcours de l’utilisateur.

Il existe de nombreux plugins WordPress pour vous aider à créer un méga menu personnalisé. Nous avons conçu l’exemple de design de méga menu ci-dessus en utilisant le plugin Max Mega Menu. Nous pouvons vous citer d’autres plugins de méga menu notables dont WP Mega Menu et Hero Mega Menu.
Activez l’aperçu en direct
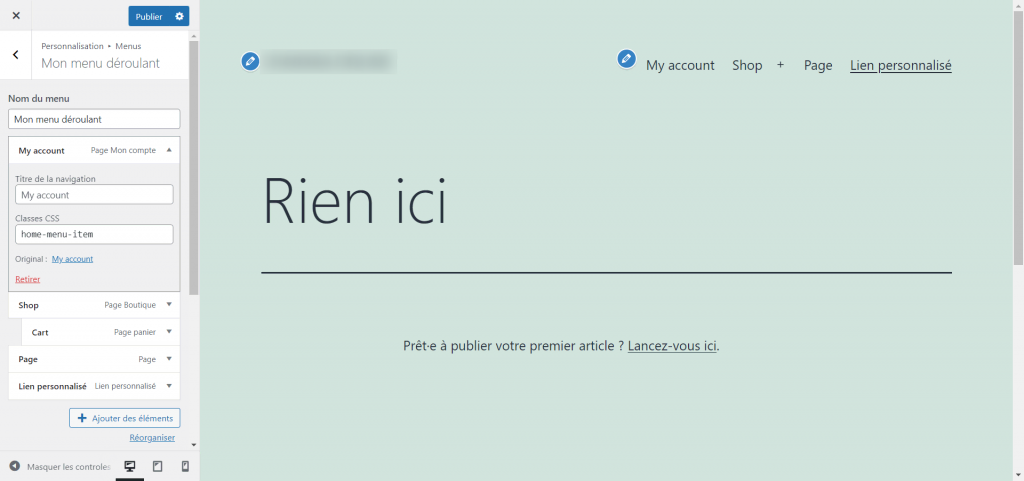
Sélectionnez le bouton Gérer avec la prévisualisation en direct en haut de la page si vous avez besoin d’une référence visuelle lorsque vous changez l’emplacement des menus. Le mode d’aperçu en direct est particulièrement utile lors de la création d’un menu déroulant complexe à plusieurs niveaux.

Dans ce mode, toutes les modifications apportées avec le personnalisateur WordPress seront affichées en temps réel. Vous pouvez également publier le menu déroulant à travers le mode d’aperçu en direct.

Conclusion
Le menu déroulant de WordPress est un élément crucial du système de navigation d’un site internet. Il facilite l’exploration d’un site web et, s’il est créé correctement, il aide les robots d’exploration des moteurs de recherche pour l’indexation.
Cet article a couvert les étapes pour créer un nouveau menu déroulant dans WordPress, que ce soit manuellement ou en utilisant l’éditeur de site ou un plugin. Nous avons également fourni quelques conseils pour optimiser vos menus déroulants.
Nous espérons que cet article a répondu à toutes vos questions sur ce type de menu WordPress. Bonne chance !