Comment Faire un Portfolio en 7 Étapes Simples

Créer un portfolio remarquable ne doit pas être une tâche décourageante, que vous soyez artiste, designer, photographe ou tout autre professionnel créatif. Avec les bons outils et la bonne approche, la création d’une vitrine de votre meilleur travail peut être simple et même agréable.
Dans cet article, nous vous guiderons à travers les étapes à suivre pour savoir comment faire un portfolio impressionnant qui met en valeur non seulement vos compétences, mais aussi votre vision artistique unique.

Sommaire
Comment faire un portfolio en ligne
Dans cette section, nous allons passer en revue sept étapes simples pour créer un portfolio :
1. Obtenir un créateur de portfolio
Le Créateur de Portfolio d’Hostinger se distingue par son interface conviviale et ses puissantes fonctionnalités. Plus qu’un simple constructeur de sites internet par glisser-déposer, il offre une suite d’outils qui peuvent s’adapter à tout, d’un simple portfolio d’une page à un site professionnel entièrement interactif.

Voici les principales caractéristiques du Créateur de Sites d’Hostinger :
- Créateur IA. Répondez à quelques questions sur votre marque et laissez l’IA générer un site internet entièrement fonctionnel.
- Templates professionnels. Choisissez parmi une variété de modèles préconçus qui sont entièrement personnalisables pour s’adapter à votre portfolio en ligne.
- Grille intelligente. Déplacez facilement les boutons, les images et les autres éléments du site web à votre guise.
- HTML personnalisé. Ajoutez votre propre code pour personnaliser entièrement votre portfolio.
- Conception adaptée aux mobiles. Votre portfolio s’affichera parfaitement sur n’importe quel appareil, offrant ainsi à vos clients potentiels la meilleure expérience de visualisation.
Hostinger propose deux formules pour son constructeur de site internet: Premium et Business, qui coûtent respectivement €2.99/mois et €3.99/mois. Le Créateur de Sites Web d’Hostinger est donc une solution rentable pour la création d’un portfolio en ligne.
Nous vous recommandons d’opter pour le plan Business, car il offre des outils d’IA complets qui rationalisent le processus de création du portfolio.

2. Sélectionner un template pour votre portfolio
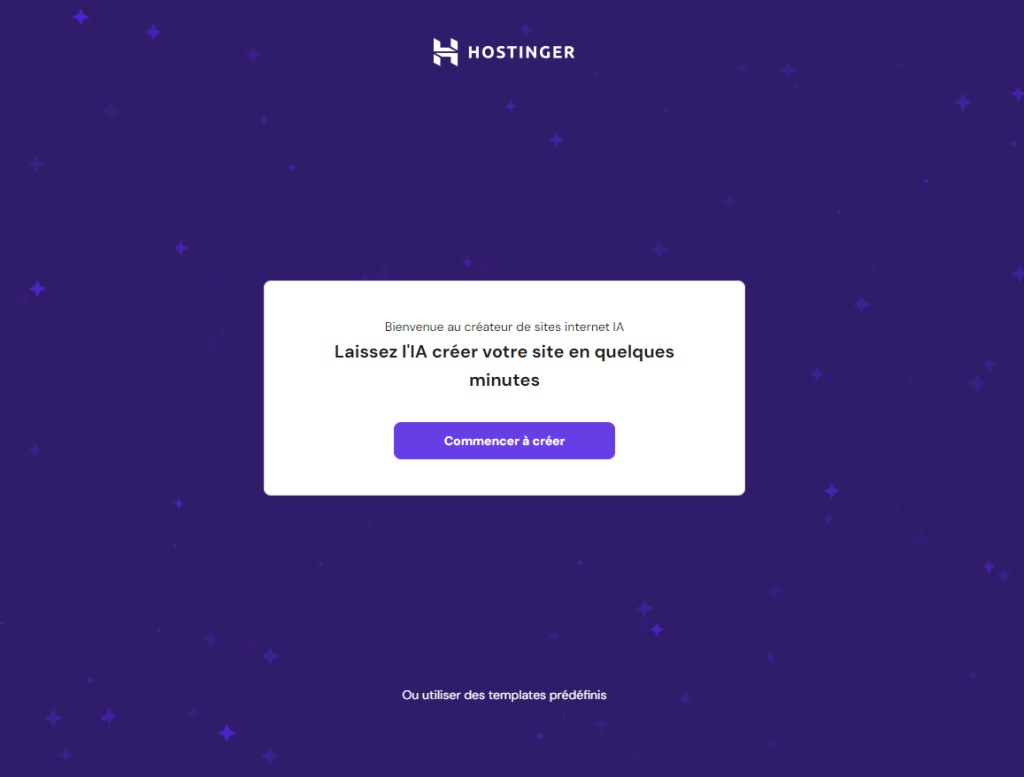
Après avoir acheté un plan, vous serez dirigé vers la page de configuration du site internet, où vous pourrez choisir entre la création avec l’IA ou l’utilisation d’un template prédéfini.

Choisissez l’un des 150 modèles prêts à l’emploi si vous souhaitez gagner du temps. Les modèles de portfolio du Créateur de Sites d’Hostinger sont tous conçus par des designers et sont adaptés aux mobiles. Vous pouvez donc immédiatement personnaliser le contenu et publier votre site.
Allez dans la catégorie Portfolio et prévisualisez chaque template jusqu’à ce que vous trouviez celui qui correspond le mieux à votre image de marque.

Pro Tip
Lorsque vous choisissez un template, n’oubliez pas de maintenir une image de marque cohérente dans les images, le contenu écrit et le design de site web. Cela renforce la mémorisation de la marque et aide les clients potentiels à savoir à quoi s’attendre lorsqu’ils travaillent avec vous.
Après avoir choisi un modèle, cliquez sur Commencer la construction pour accéder à la page de l’éditeur.
3. Décider de la structure de votre portfolio
Un portfolio bien structuré permet de présenter votre travail de manière claire et cohérente. Il est ainsi plus facile pour les clients ou les employeurs potentiels d’en savoir plus sur vos compétences, votre expérience et vos réalisations.
Dans l’éditeur de portfolio, vérifiez le nombre de pages et assurez-vous que la structure correspond à vos préférences. En général, la structure d’un portfolio est la suivante :
- Page d’accueil ou landing page. Cette page vous présente, ainsi que votre parcours et votre mission.
- Page de projets ou d’échantillons de travail. Cette page présente vos projets antérieurs et le processus créatif qui les a motivés.
- Page “À propos”. La page où vous pouvez partager votre histoire, vos objectifs et vos réalisations.
- Page des services. Si vous proposez des services ou des produits spécifiques, incluez une page dédiée à leur description détaillée.
- Page de témoignages. Affichez des avis positifs et des commentaires sur vos projets antérieurs afin de renforcer votre crédibilité et d’attirer de nouveaux clients et employeurs.
- Page de contact. C’est la meilleure page pour ajouter vos coordonnées, notamment votre adresse électronique, votre numéro de téléphone et vos liens vers les réseaux sociaux. Vous pouvez également ajouter un formulaire de contact pour que les clients potentiels puissent vous envoyer un message directement.
La structure peut varier légèrement en fonction du type de portfolio que vous créez. Par exemple, un portfolio de graphiste peut être différent d’un portfolio de photographie, où l’accent est mis sur la mise en valeur du contenu visuel plutôt que sur les descriptions écrites.
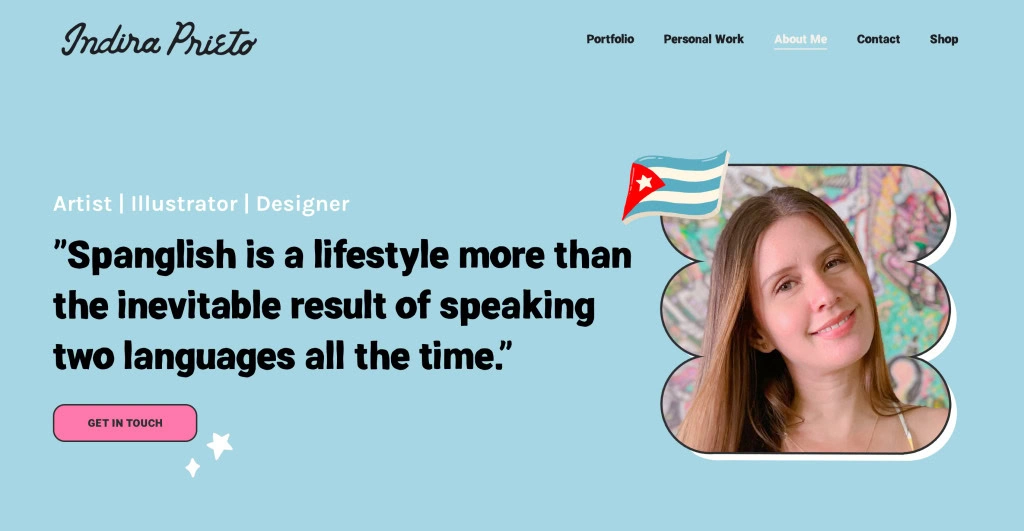
Pour vous inspirer, regardez comment Indira Prieto a structuré son site de portfolio, The Indy Sign. En utilisant le Créateur de Sites Web d’Hostinger, elle a combiné les capacités du constructeur avec son image de marque unique pour créer son portfolio d’art digital.

LightPeak Coaching est un autre site Web inspirant construit avec le Créateur de Sites Web d’Hostinger. Comme il s’agit à la fois d’un portfolio de carrière et d’un site de services, la propriétaire Kristyne Thomas a utilisé l’intégration d’Appointlet pour faciliter la prise de rendez-vous.
Consultez d’autres templates de portfolio que nous recommandons :
- Kofi. Avec un design épuré et un total de trois pages, ce modèle montre comment vous pouvez combiner les pages “A propos” et “Contact” de manière transparente.
- Niko. Idéal pour les professionnels, il est doté d’un menu déroulant convivial qui facilite l’organisation des projets.
- Millen. Structuré pour mettre en valeur les portfolios de photographes ou les sites web visuels similaires.
4. Personnaliser votre portfolio
Cette étape couvre les moyens de personnaliser vos pages de portfolio, que nous diviserons en plusieurs sections.
Ajouter des pages à votre template de portfolio
Voici les moyens d’y parvenir :
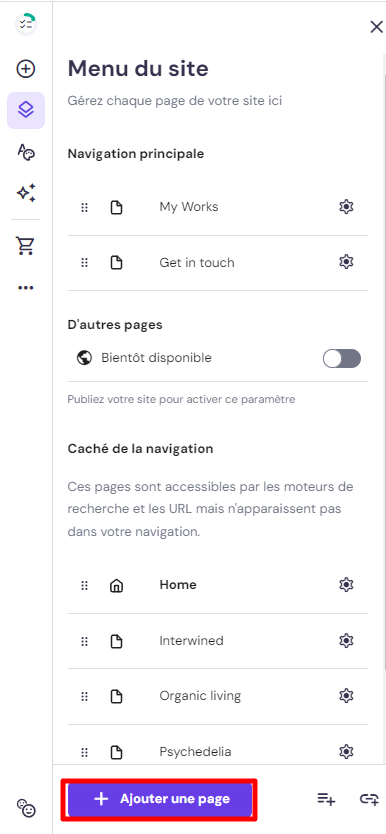
- Trouvez et cliquez sur l’option Menu du site dans la barre latérale gauche.
- Cliquez sur le bouton Ajouter une page en bas de page.

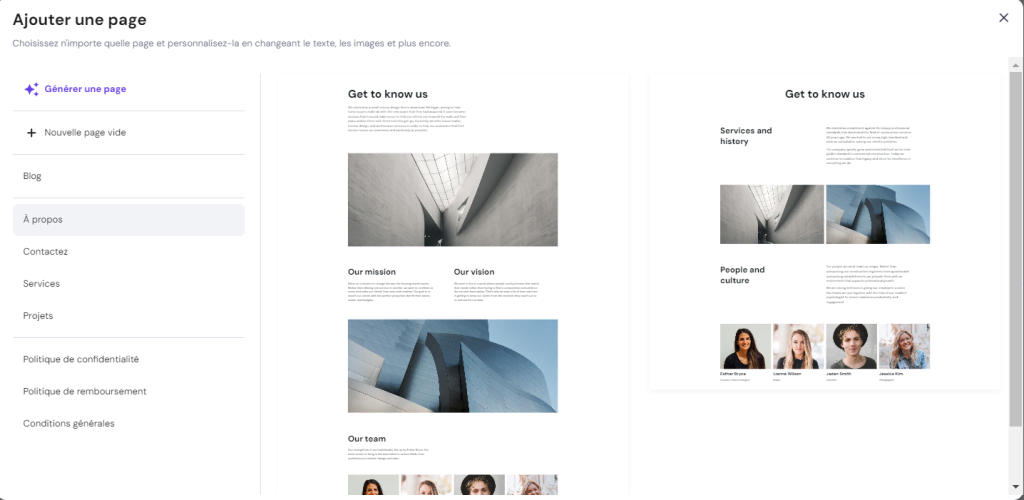
- Vous disposez de plusieurs options de pages à ajouter au portfolio, du blog aux conditions générales. Si vous devez créer une page qui ne figure pas dans la liste, choisissez Générer une page pour en créer une avec l’IA ou Nouvelle page vide pour la créer à partir de zéro.

Répétez cette étape lorsque vous souhaitez ajouter de nouveaux projets ou de nouvelles pages web à l’avenir.
Incorporer des CTA sur chaque page du portfolio
Veillez à inclure un appel à l’action clair sur chaque page. Il s’agit d’une phrase ou d’un bouton qui invite l’internaute à effectuer une action spécifique, telle que Contactez moi ou En savoir plus.
Le template de portfolio que vous avez choisi devrait déjà inclure des boutons CTA. Vous pouvez ajuster leur forme, leur taille, leur police et leur style d’animation.

Ne surchargez pas vos pages avec trop de CTA. Placez-les stratégiquement dans les zones clés où les internautes sont le plus susceptibles d’agir, comme la page d’accueil ou la page Contact.
Mettre à jour la copie de votre portfolio
Lorsque vous rédigez un texte pour votre site web, tenez compte de votre public cible et de l’objectif de votre portfolio. Chaque template comprend un texte pré-écrit pour le site web, n’hésitez pas à le modifier en conséquence.
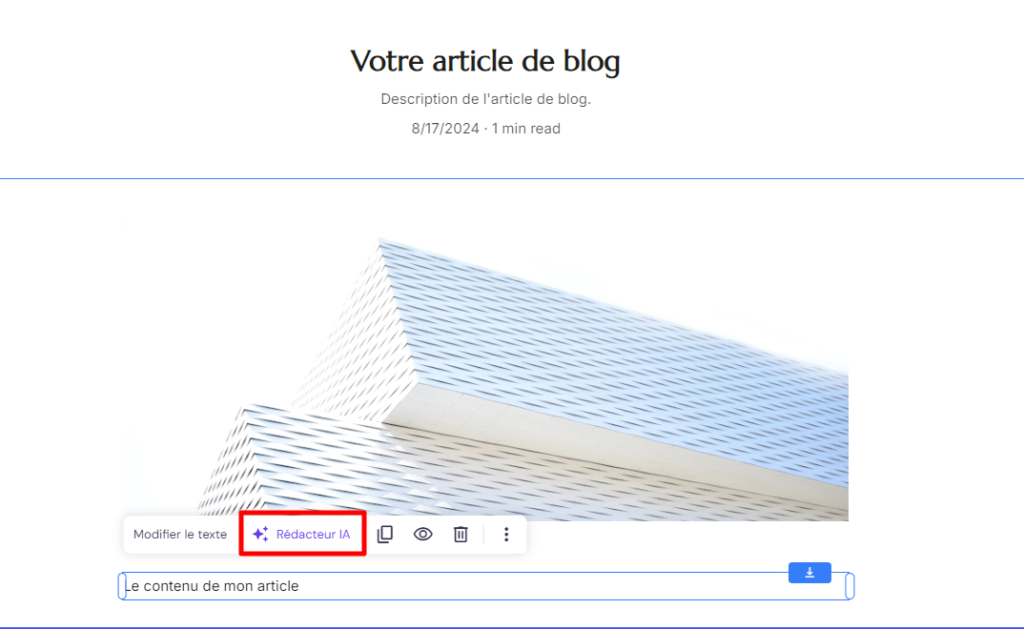
Si vous avez ajouté une page Blog, vous pouvez également utiliser l’outil Rédacteur IA pour vous aider à rédiger des articles de blog. Pour utiliser l’outil Rédacteur IA, accédez à votre article de blog préféré et cliquez sur Modifier l’article. Cliquez ensuite sur le bloc de texte pour ouvrir l’outil.

Décrivez en détail le texte que vous souhaitez générer jusqu’à ce que la barre de progression devienne verte.

Conseil de pro
Vous vous sentez perdu ou bloqué ? Ne vous inquiétez pas ! Notre fonction Rédacteur IA est également assortie d’une option Demander à l’IA, située dans le coin inférieur droit du constructeur. Elle vous aide à rédiger votre contenu et vous donne des conseils pour l’améliorer.
5. Présenter votre travail
Outre le contenu écrit, n’oubliez pas d’inclure des éléments visuels. Des images ou des vidéos peuvent grandement améliorer l’aspect de votre portfolio et fournir plus de contexte pour vos projets.
Pour simplifier le processus, divisez votre travail en différentes catégories, telles que vos projets les plus récents ou les meilleurs. Vous pouvez également utiliser le nom du client ou du projet comme catégorie. Les visiteurs trouveront ainsi plus facilement le type de travail qui les intéresse.
N’oubliez pas d’utiliser des images de haute qualité. Elles vous permettront de mettre en valeur votre travail de la meilleure façon possible et de laisser une impression durable à vos clients potentiels.
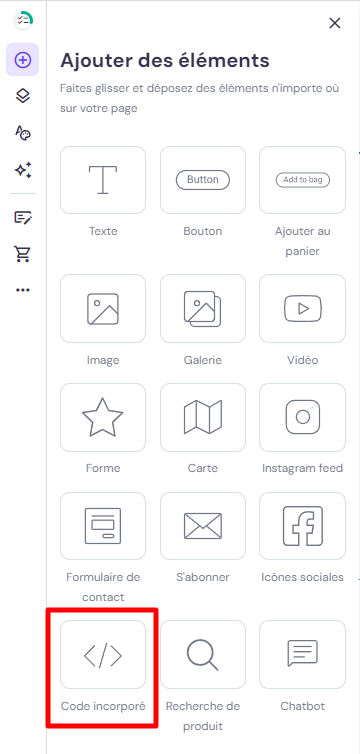
Pour ajouter des images à l’aide du Créateur de Sites Web d’Hostinger, choisissez la page ou la section à laquelle vous souhaitez ajouter des images. Cliquez ensuite sur le symbole +, qui ouvre le menu Ajouter des éléments. Ici, vous pourrez choisir différentes sections à ajouter. Choisissez l’option Image pour commencer à ajouter des images.

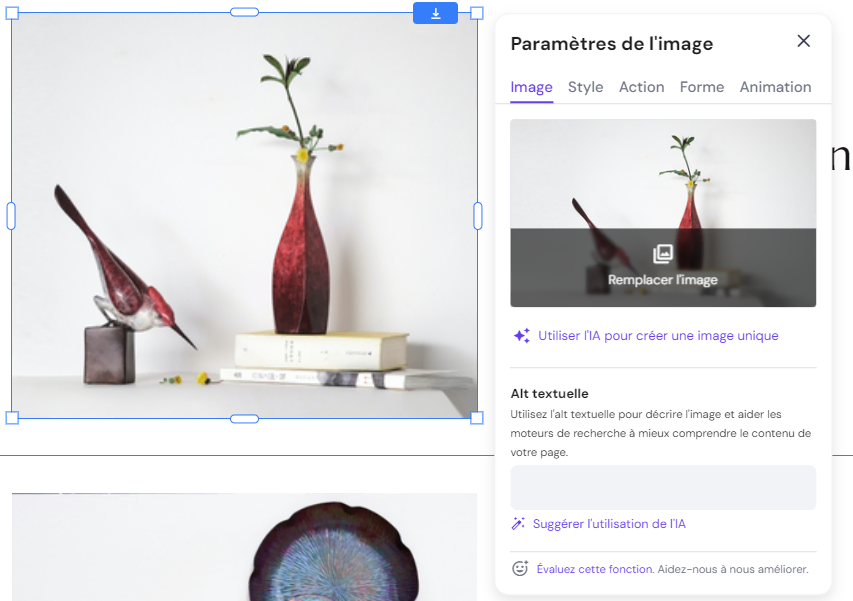
En cliquant sur l’option Image, vous obtiendrez un espace réservé pour l’image, que vous pourrez commencer à personnaliser. Commencez par remplacer l’image.

Vous pouvez également télécharger des images depuis votre ordinateur et créer des dossiers pour les organiser. Il est ainsi facile de conserver tous vos fichiers en un seul endroit et d’y accéder à tout moment.
Si vous avez besoin de plus d’options de personnalisation, utilisez la fonction HTML personnalisée. Pour ajouter un code personnalisé, accédez à votre page préférée, cliquez sur Ajouter des éléments et sélectionnez code incorporé.

Cela permet d’améliorer les fonctionnalités de votre portfolio en fonction du code personnalisé que vous avez inclus. Nous vous conseillons d’utiliser des outils tiers tels que Calendly, Jotform et Lordicon.
6. Optimiser la performance de votre portfolio
Un site internet lent ou peu réactif peut dissuader des clients ou des employeurs potentiels de consulter votre travail. Il est essentiel de veiller à ce que votre portfolio fonctionne efficacement afin d’améliorer les performances et l’optimisation pour les moteurs de recherche.
Optimisation des performances
Les utilisateurs du Créateur de Sites Web d’Hostinger peuvent être confiants quant à l’optimisation de leur site web, car il fonctionne sur un système d’hébergement rapide et sécurisé, répondant aux critères préférés des moteurs de recherche tels que Google.
Les sites Web créés avec le Créateur de Sites Web d’Hostinger sont également intuitifs et adaptés aux mobiles, ce qui optimise l’expérience de l’utilisateur et permet d’atteindre un public plus large.
Optimisation des moteurs de recherche
Le Créateur de Sites Internet d’Hostinger offre des outils de référencement intégrés pour aider à améliorer la visibilité de votre site Web sur les pages de résultats des moteurs de recherche. Ces outils comprennent des balises méta personnalisables, du texte alt pour les images et la génération automatique de sitemap.
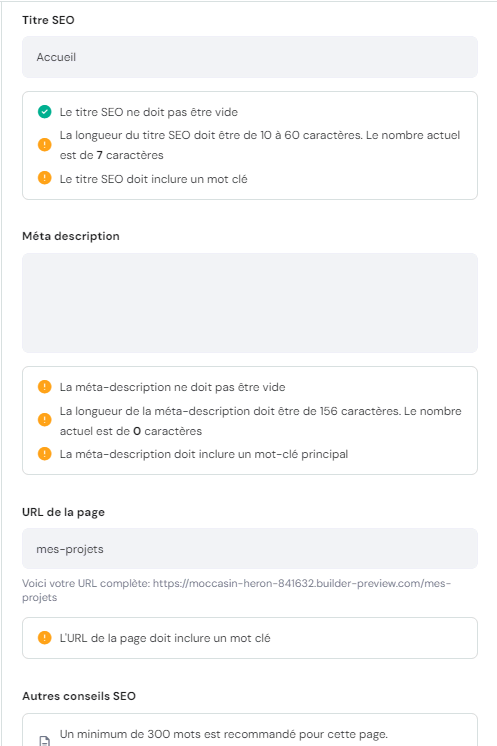
Pour accéder aux outils de référencement, allez sur la page des paramètres du site web et cliquez sur Paramètres de référencement. Vous verrez alors apparaître l’indicateur de référencement de vos pages de portfolio.

Ces outils analysent votre site web et recommandent des actions qui peuvent aider à améliorer le classement du portfolio.

Vous pouvez également intégrer Google Analytics à votre portfolio pour surveiller son trafic et ses performances, ce qui vous permet de prendre des décisions fondées sur des données afin d’améliorer votre stratégie de référencement.
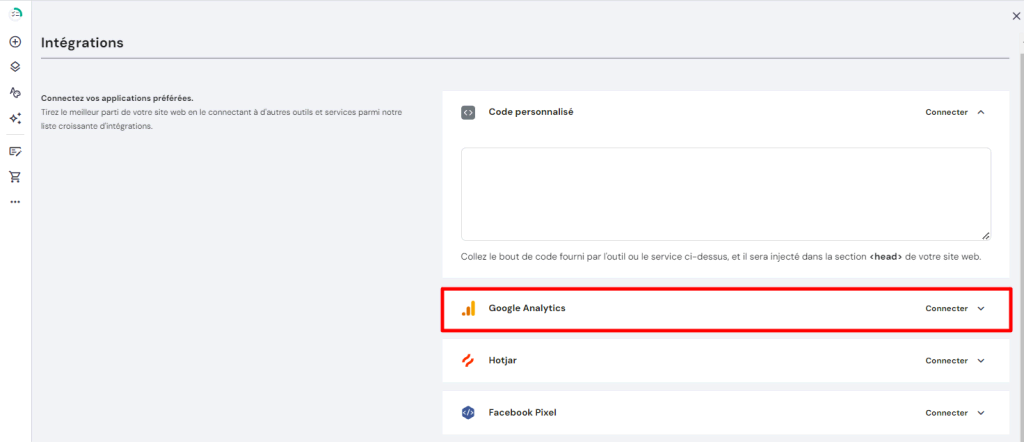
Allez sur la page Intégrations et trouvez Google Analytics.

Il vous suffit d’ajouter votre identifiant Google Analytics pour vous connecter et commencer le processus d’intégration.
7. Publier votre portfolio
Avant de franchir l’étape finale de la publication de votre portfolio, assurez-vous que tout est en ordre.
Effectuez des contrôles de qualité approfondis pour vous assurer qu’il n’y a pas d’erreurs, car celles-ci peuvent avoir une incidence sur l’expérience de l’utilisateur et un effet négatif sur votre référencement. Les contrôles de qualité doivent porter sur plusieurs domaines clés :
- Révision du contenu. Examinez l’ensemble du texte pour repérer les éventuelles fautes d’orthographe, de grammaire ou de ponctuation. Assurez-vous que tout le contenu est exact, bien écrit et présenté de manière professionnelle.
- Vérification des liens. Vérifiez tous les liens pour vous assurer qu’ils fonctionnent correctement et qu’ils mènent aux pages prévues.
- Cohérence visuelle. Vérifiez la qualité et la cohérence de toutes les images et autres éléments visuels. Assurez-vous que les images se chargent correctement, qu’elles sont bien alignées et qu’elles sont en haute résolution.
- Navigation et fonctionnalité. Testez la navigation pour vous assurer que tous les menus et boutons fonctionnent de manière fluide et intuitive.
Une fois que vous vous êtes assuré que tout est exact et fonctionne correctement, publiez votre portfolio en cliquant sur le bouton Publier dans le coin supérieur droit de l’outil de construction.

Pour maintenir votre portfolio à jour, suivez nos conseils après la publication :
- Mettez régulièrement à jour le contenu de votre portfolio. Ajoutez de nouveaux projets ou échantillons de travail dès qu’ils sont disponibles, supprimez les informations obsolètes et réorganisez la présentation si nécessaire.
- Réévaluez de temps en temps le design de votre portfolio. Les tendances et les outils de design évoluent constamment. Veillez donc à ce que votre portfolio reflète les normes actuelles du secteur. Par exemple, mettez à jour les visuels, les polices de caractères, les combinaisons de couleurs et l’esthétique générale.
- Adaptez-vous aux nouveaux outils numériques qui peuvent améliorer votre portfolio. Pensez à utiliser des éléments interactifs tels que des animations ou des vidéos pour donner vie à vos échantillons de travail.
Tuto Vidéo – Comment faire un Portfolio en ligne en 5 minutes
Apprenez dans ce tuto de L’Académie Hostinger comment créer un site portfolio hyper rapidement avec le Créateur de Sites de Hostinger :

Conclusion
Que vous soyez un artiste, un designer ou quelqu’un qui cherche à présenter son travail créatif en ligne, créer un portfolio professionnel est plus facile que jamais avec le Créateur de Sites Internet d’Hostinger.
Le Créateur de Sites Internet d’Hostinger offre une variété de templates personnalisables, des options de conception par glisser-déposer et des outils d’IA pour vous aider à créer un portfolio visuellement attrayant et fonctionnel en un rien de temps.
Pour résumer, voici les étapes à suivre pour faire un portfolio efficace avec le Créateur de Sites Internet d’Hostinger :
- Utilisez un outil de création de portfolios.
- Sélectionnez un template pour votre portfolio.
- Décidez de la structure de votre portfolio.
- Personnalisez votre portfolio.
- Présentez votre travail.
- Optimisez la performance de votre portfolio.
- Publiez votre portfolio.
Prêt à partager votre portfolio en ligne avec le monde entier ?

Comment faire un portfolio – FAQ
Découvrez les réponses aux questions les plus fréquemment posées sur la création d’un portfolio.
Combien coûte la création d’un portfolio ?
Le coût de la création d’un portfolio varie en fonction de la plateforme choisie et des besoins. Avec le Créateur de Sites d’Hostinger, la création d’un site de portfolio coûte €2.99/mois.
Combien de temps faut-il pour créer un site web de portfolio ?
Cela dépend de la taille et de la complexité du site web. Heureusement, les constructeurs de sites Web comme le Créateur de Sites d’Hostinger peuvent accélérer considérablement le processus. Que vous utilisiez un modèle existant ou le créateur IA, vous pouvez créer votre portfolio en quelques minutes seulement.
Que dois-je inclure dans mon portfolio ?
Incluez les pages essentielles de votre portfolio, telles que la page d’accueil, la page “Galerie” ou “Projets”, la page “À propos”, la page “Contact” et la page “Témoignages” ou “Avis”. Vous pouvez également inclure un blog ou une page d’actualités, ainsi que des liens vers vos profils de médias sociaux.