Comment créer des tableaux dans WordPress en utilisant l’éditeur de blocs, les extensions et les sources externes
Avec plus d’un milliard de sites web actifs aujourd’hui, il est essentiel d’offrir aux utilisateurs une expérience positive pour faire face à la compétition. Un moyen efficace d’y parvenir est d’optimiser la facilité de lecture du contenu de votre site web.
Les tableaux améliorent la lecture des informations, notamment si votre site WordPress comporte de longs paragraphes et des données complexes. Ils offrent un moyen efficace d’organiser et d’afficher les données, ce qui facilite la navigation et la compréhension des utilisateurs.
Cet article vous guidera étape par étape dans la création de tableaux sur WordPress, en vous donnant un aperçu des différentes extensions et méthodes. Découvrez les avantages de l’utilisation des tableaux sur votre site WordPress et comment les exploiter efficacement.
Sommaire
Comment ajouter des tableaux dans WordPress
Il existe trois façons de créer des tableaux dans WordPress : en utilisant l’éditeur de blocs, en installant des extensions de tableaux ou en important des tableaux à partir de sources externes. Nous allons explorer ces trois méthodes en détail, mais n’hésitez pas à choisir celle qui correspond le mieux à vos besoins.
Comment créer des tableaux dans WordPress en utilisant l’éditeur de blocs
L’éditeur de blocs Gutenberg par défaut est largement suffisant pour créer des tableaux WordPress simples. Grâce au bloc de table, vous pouvez ajouter des tableaux directement depuis l’éditeur aux articles et pages de WordPress.
Voici les étapes à suivre pour créer un tableau dans WordPress à l’aide de l’éditeur de blocs :
- Connectez-vous à votre tableau de bord WordPress et dirigez-vous vers Articles → Ajouter un article.
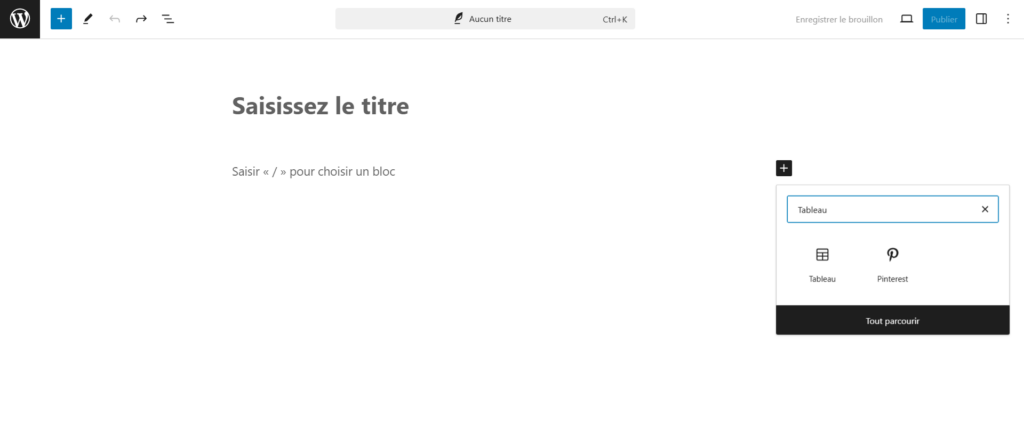
- Une fois que vous êtes redirigé(e) vers l’éditeur de contenu, appuyez sur le symbole (+) et sélectionnez le bloc WordPress Tableau.

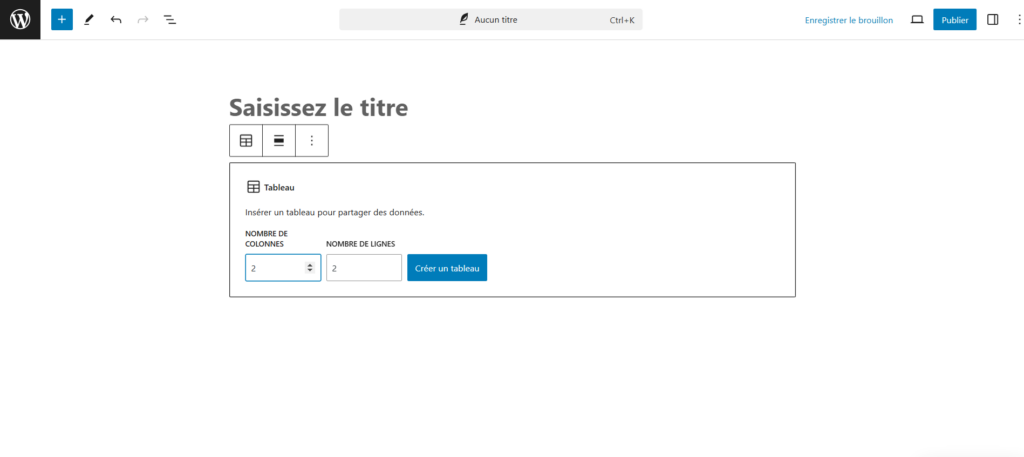
- Entrez le nombre de lignes et de colonnes et cliquez sur Créer un tableau. Vous pouvez ajouter ou supprimer des lignes et des colonnes ultérieurement.

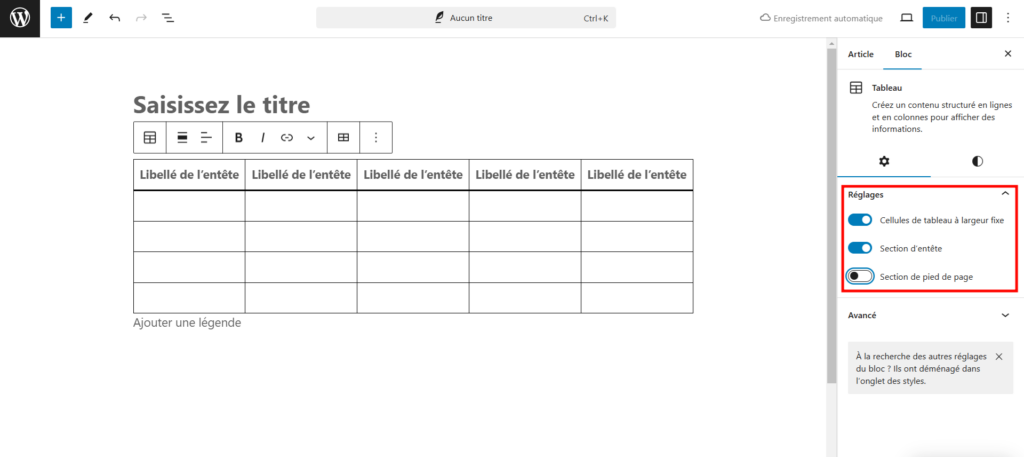
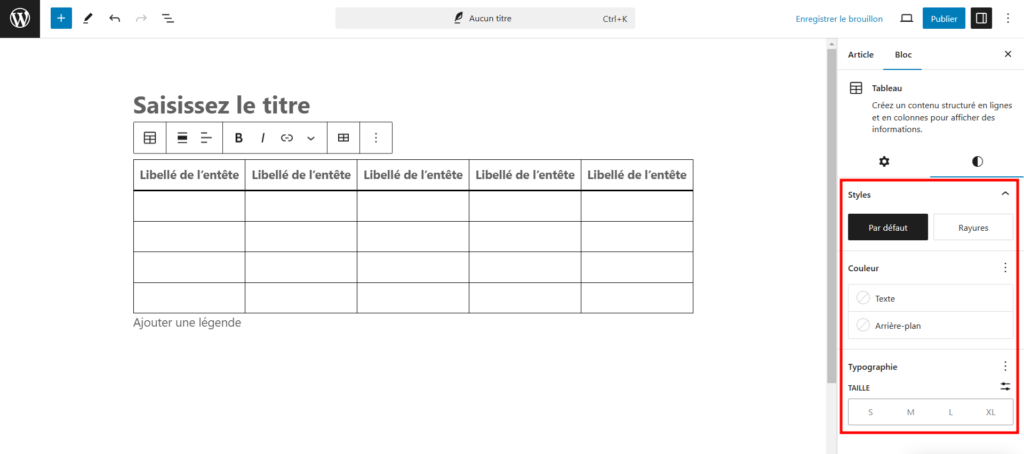
- Au fur et à mesure que vous remplissez le tableau avec des données, WordPress redimensionne automatiquement les cellules en conséquence. Si vous préférez que les cellules du tableau aient une largeur fixe, activez le paramètre Cellules de tableau à largeur fixe dans la barre latérale. Vous pouvez également activer les sections d’en-tête et de pied de page si nécessaire.

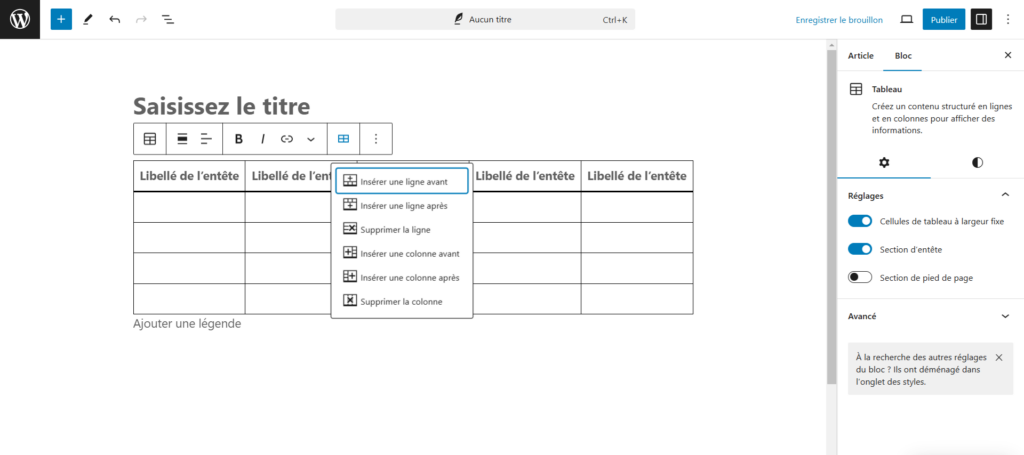
- Pour modifier la présentation de la table, placez votre curseur sur la cellule souhaitée et sélectionnez Modifier le tableau dans la barre d’outils du bloc. Vous pouvez insérer ou supprimer des lignes et des colonnes avant ou après la cellule désignée.

- Ouvrez l’onglet Styles dans la barre latérale et ajustez les paramètres pour les Styles, la Couleur et la Typographie. Alignez le style du tableau sur le design et la palette de couleurs de votre site web pour plus de cohérence. D’autres paramètres de table, tels que l’alignement des colonnes et les styles de texte, sont disponibles dans la barre d’outils du bloc.

Bien qu’il s’agisse de la méthode la plus simple, elle ne permet pas de créer des tableaux adaptés aux mobiles. Lorsqu’un tableau dépasse la zone visible sur les appareils mobiles, WordPress ajoute une barre de défilement horizontale en dessous.
De plus, les tableaux créés avec l’éditeur Gutenberg manquent de fonctionnalités avancées telles que le tri personnalisé, le filtrage et la visualisation.
Pour plus de fonctionnalités et de personnalisation, consultez les autres méthodes utilisant une extension de tableau WordPress ou l’importation à partir de sources externes.
Comment ajouter des tableaux dans WordPress à l’aide d’une extension
Les extensions de tableau WordPress vous offrent des fonctionnalités avancées pour créer des tableaux complexes en toute simplicité et des options de personnalisation.
Choisir la bonne extension de tableau pour WordPress peut être difficile. Heureusement, nous avons sélectionné pour vous quelques-unes des meilleures extensions de tableau WordPress afin de faciliter votre recherche :
- Ninja tableaux : prend en charge différents types de templates de tableau adaptés à l’optimisation des moteurs de recherche.
- WP tableauBuilder : propose un créateur de tableau par glisser-déposer avec un mode de gestion des cellules.
- TablePress : extension freemium populaire qui vous permet de créer et de gérer des tableaux dans une interface de type feuille de calcul.
- Easy Pricing tableaux : idéal pour créer des tableaux réactifs dans les sites WordPress d’e-commerce.
- Visualizer : offre des graphiques réactifs et animés, compatibles avec tous les navigateurs.
Le tutoriel suivant vous montrera comment créer un tableau dans WordPress en utilisant la version gratuite de TablePress :
- Installez et activez TablePress à partir de votre tableau de bord WordPress. Utilisez d’autres méthodes d’installation des extensions si vous n’avez pas accès à l’administration WordPress.
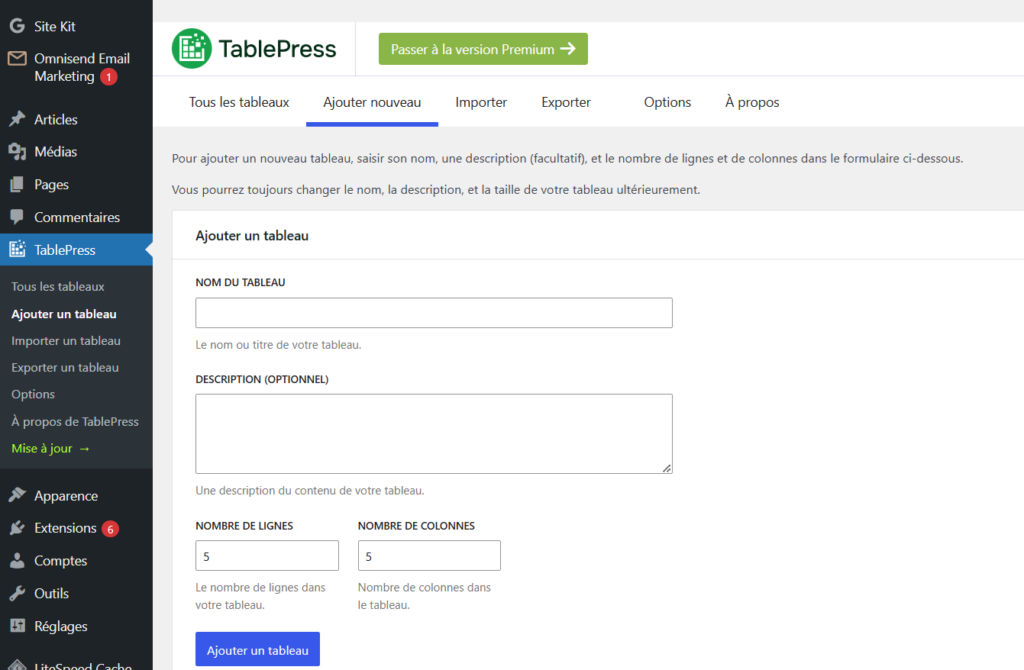
- Rendez-vous dans TablePress → Ajouter un tableau, puis saisissez toutes les informations nécessaires à la création d’une nouvelle table. Cliquez sur Ajouter un tableau.

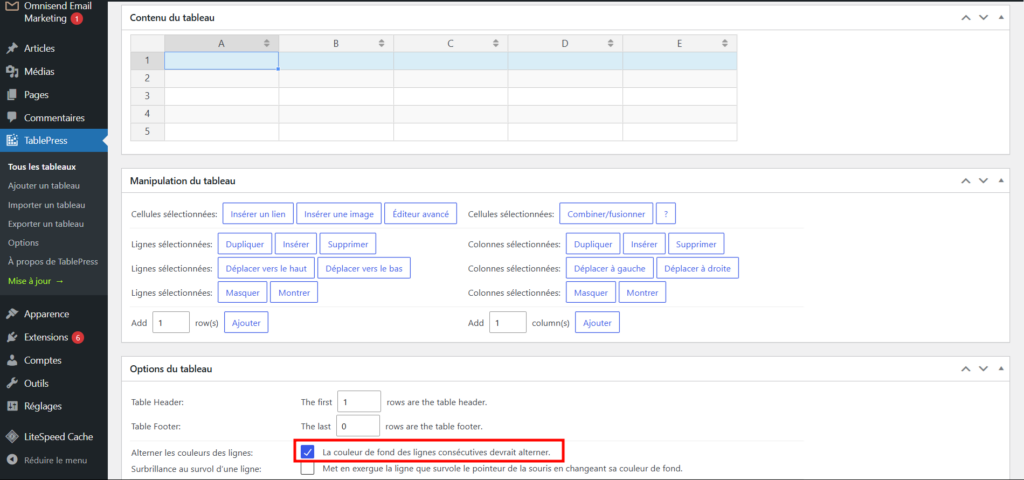
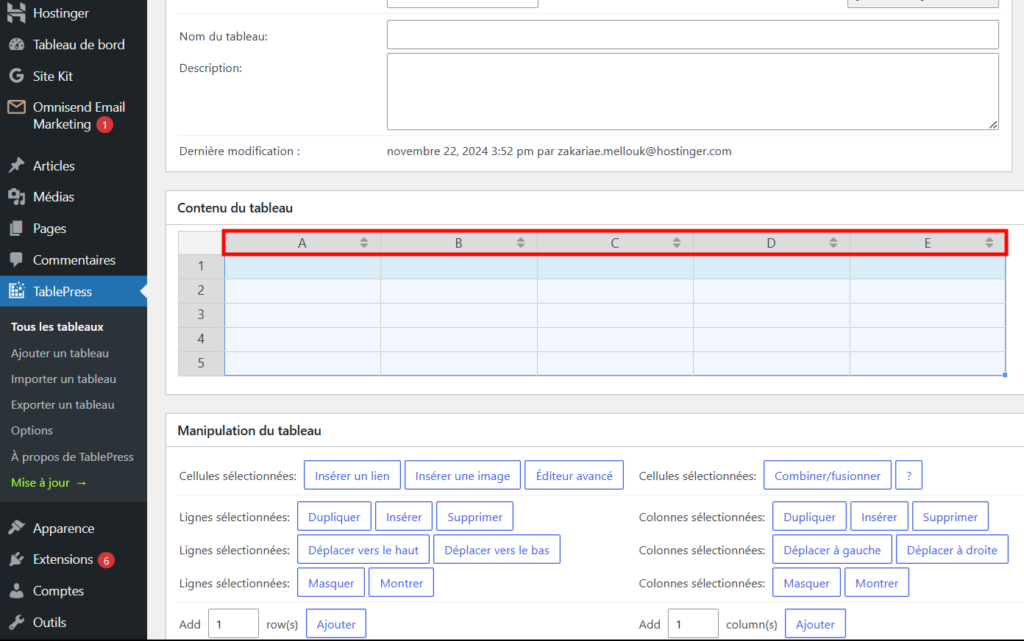
- Une fois la tableau prête, commencez à la remplir avec des données. Ajoutez des titres de colonnes à la première ligne du tableau et remplissez le reste des cellules avec du contenu. Cochez l’option Alterner les couleurs de lignes du tableau pour convertir la première ligne du tableau en en-tête.

- Sélectionnez les flèches situées au-dessus des colonnes du tableau pour trier vos données par ordre alphabétique ou numérique.

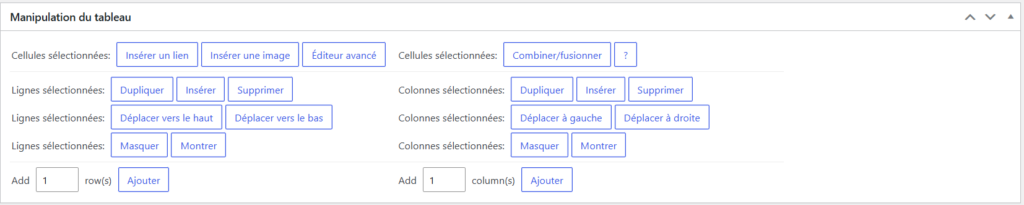
- La section Manipulation de tableau contient des commandes pour modifier la disposition de la table. Vous pouvez également masquer, fusionner et ajouter des lignes, des colonnes et des liens.

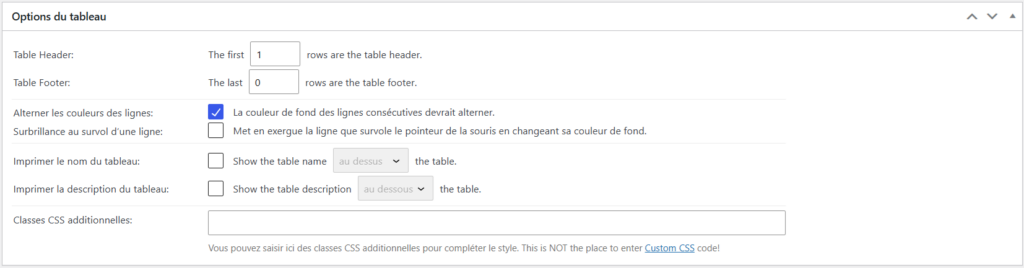
- La section Options de tableau offre des paramètres supplémentaires pour personnaliser votre table. Vous pouvez y configurer l’en-tête et le pied de page, ajuster la couleur d’arrière-plan et ajouter des styles CSS personnalisés.

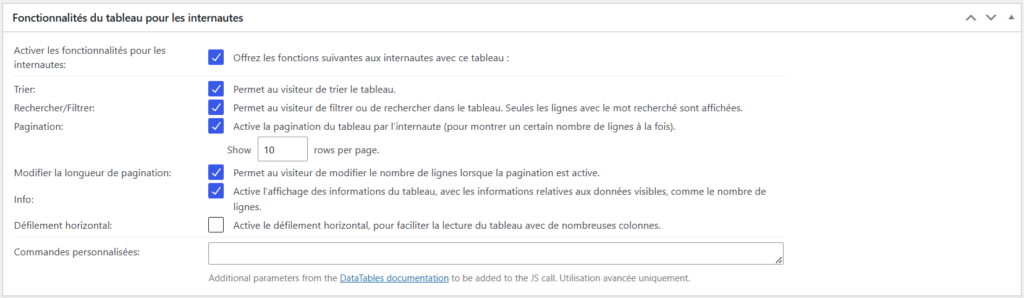
- La section Fonctionnalités du tableau pour les visiteurs du site vous permet de créer un tableau interactif, offrant aux utilisateurs la possibilité de trier, filtrer et ajuster le nombre de lignes affichées. Pensez à activer ces fonctionnalités pour améliorer la lisibilité de vos données et l’expérience globale de l’utilisateur.

- Une fois la personnalisation du tableau terminée, sélectionnez Enregistrer les modifications.
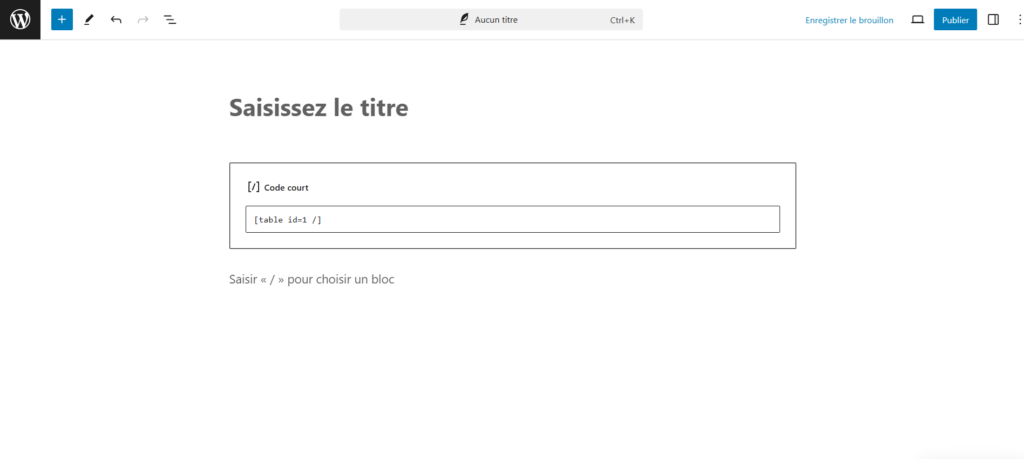
- Copiez le code dans la section Informations sur le tableau et rendez-vous dans l’éditeur WordPress. Collez-le dans l’article ou la page de votre choix à l’aide du bloc Code court, puis enregistrez les modifications.

Améliorez encore plus l'expérience utilisateur
Offrez une expérience utilisateur encore plus exceptionnelle en passant à l’hébergement WordPress infogéré de Hostinger. Tous les plans incluent les mises à jour automatiques de WordPress, LiteSpeed Cache, et l’optimisation de WooCommerce.
Comment insérer des tableaux dans WordPress à partir de sources externes
Les méthodes précédentes fonctionnent pour les tableaux comportant de petits ensembles de données. Si vous travaillez avec de grandes quantités de données, l’importation à partir d’une autre source peut vous faire gagner du temps. Cette méthode vous permet d’utiliser d’autres plateformes pour le traitement des données et la collaboration pour augmenter votre productivité et votre efficacité.
Au lieu de dupliquer le tableau manuellement, vous pouvez compiler les données sur la plateforme de votre choix et les afficher sur votre site WordPress. Voici comment importer un tableau existant depuis Google Sheets vers WordPress :
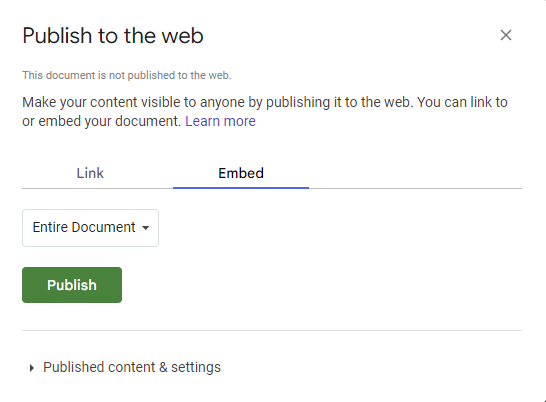
- Ouvrez votre feuille de calcul et sélectionnez Fichier → Partager → Publier sur le Web.
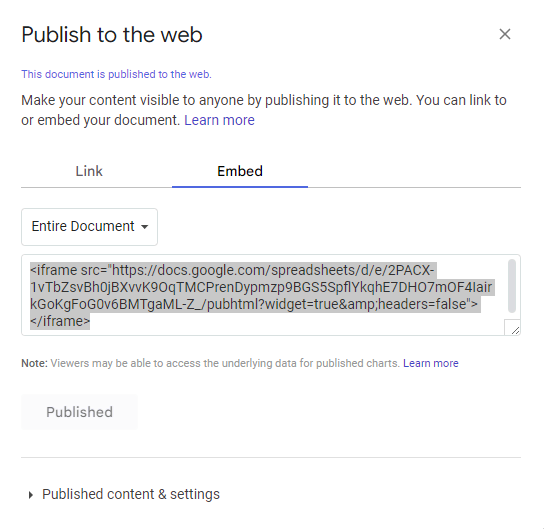
- Passez à l’onglet Intégrer et choisissez d’importer la feuille de calcul entière ou une feuille spécifique. Vérifiez le paramètre de republication automatique dans la section Contenu publié et paramètres, puis cliquez sur Publier.

- Google Sheets génère un code iFrame pour intégrer la table. Copiez ce code et accédez à votre tableau de bord WordPress.

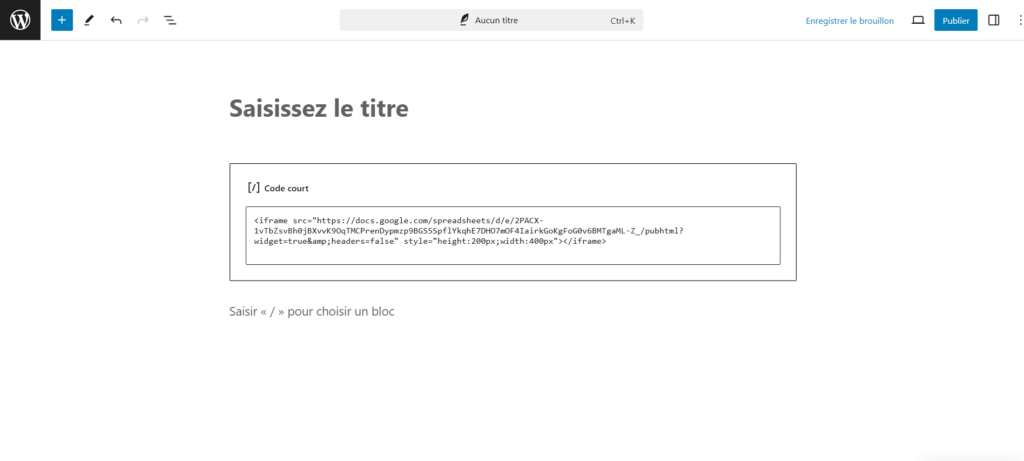
- Ouvrez la page ou l’article où vous souhaitez afficher le tableau et ajoutez le code à l’aide du bloc Code court.

- Si vous souhaitez personnaliser la taille de la table, ajoutez un code HTML personnalisé avant la balise de fermeture. L’extrait de code suivant définit les dimensions du tableau à 400 px de large et 200 px de haut. Gardez à l’esprit que le formatage du texte, comme la taille et la couleur, doit être effectué dans la feuille de calcul.
<iframe src="https://docs.google.com/spreadsheets/d/e/2PACX-1vTbZsvBh0jBXvvK9OqTMCPrenDypmzp9BGS5SpflYkqhE7DHO7mOF4IairkGoKgFoG0v6BMTgaML-Z_/pubhtml?widget=true&headers=false" style="height:200px;width:400px"></iframe>- Une fois que vous avez terminé, cliquez sur Mettre à jour.
Bien que cette méthode vous évite d’avoir à installer une extension WordPress, elle ne permet pas de mettre à jour les données en temps réel. Si les données de la feuille de calcul changent, vous devrez republier le tableau de données WordPress.
Avec la plupart des générateurs de tableaux WordPress disponibles aujourd’hui, vous avez la possibilité d’importer des ensembles de données à partir de plusieurs sources, y compris le téléchargement direct et l’URL. Voici comment télécharger un tableau au format CSV sur WordPress à l’aide de l’extension TablePress :
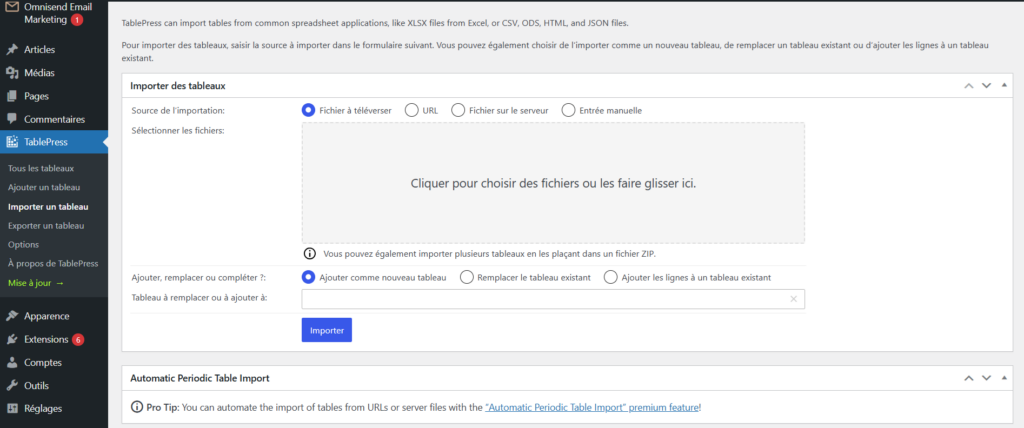
- Dirigez-vous vers TablePress → Importer un tableau depuis votre tableau de bord WordPress.
- Sélectionnez Téléchargement de fichier comme source d’importation et glissez déposez votre fichier de tableau dans le champ disponible. Cliquez sur Importer.

- Ajustez les paramètres des sections Options de tableau et Fonctionnalités de tableau pour les visiteurs du site si nécessaire, puis cliquez sur Enregistrer les modifications.
- Copiez le code du tableau et placez-le n’importe où sur votre site à l’aide du bloc Code court.
La version gratuite de TablePress ne permet pas de mettre à jour les données en temps réel. Envisagez de passer à la version Pro à 79 €/an pour bénéficier de cette fonctionnalité, qui facilite grandement la gestion des tableaux dynamiques. Vous pouvez également bénéficier d’autres fonctionnalités premium, comme le filtrage individuel des colonnes et l’exportation automatique des tableaux.
Pourquoi utiliser des tableaux dans WordPress ?
Les tableaux dans WordPress sont un outil basique pour améliorer la fonctionnalité et l’expérience utilisateur de votre site web. Voici quelques raisons courantes pour lesquelles vous devriez envisager d’incorporer des tableaux :
Amélioration de la lisibilité et de l’organisation du contenu
Les tableaux offrent une structure claire pour la présentation des informations, rendant les idées complexes visuellement attrayantes et plus faciles à assimiler.
Comparaison et analyse des données faciles
La présentation structurée des tableaux facilite l’identification des schémas, des différences et des relations entre les données. Ils permettent aux lecteurs d’analyser rapidement les données et d’en tirer des conclusions.
Meilleur attrait visuel et meilleure structure
Les tableaux découpent le texte et donnent aux articles une apparence plus organisée, ce qui rend votre contenu plus attrayant et plus professionnel.
Où peut-on utiliser les tableaux WordPress ?
Voici des exemples de cas où les tableaux WordPress peuvent vous être utiles.
Tableaux de tarification pour sites d’e-commerce ou orientés services
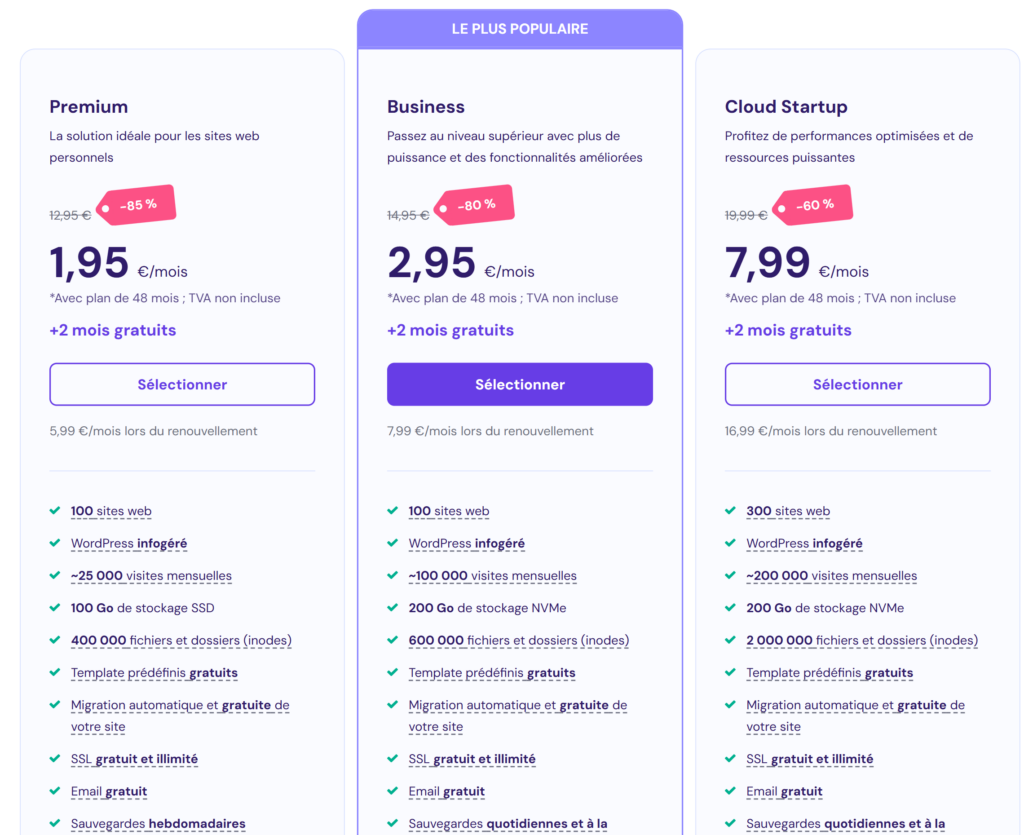
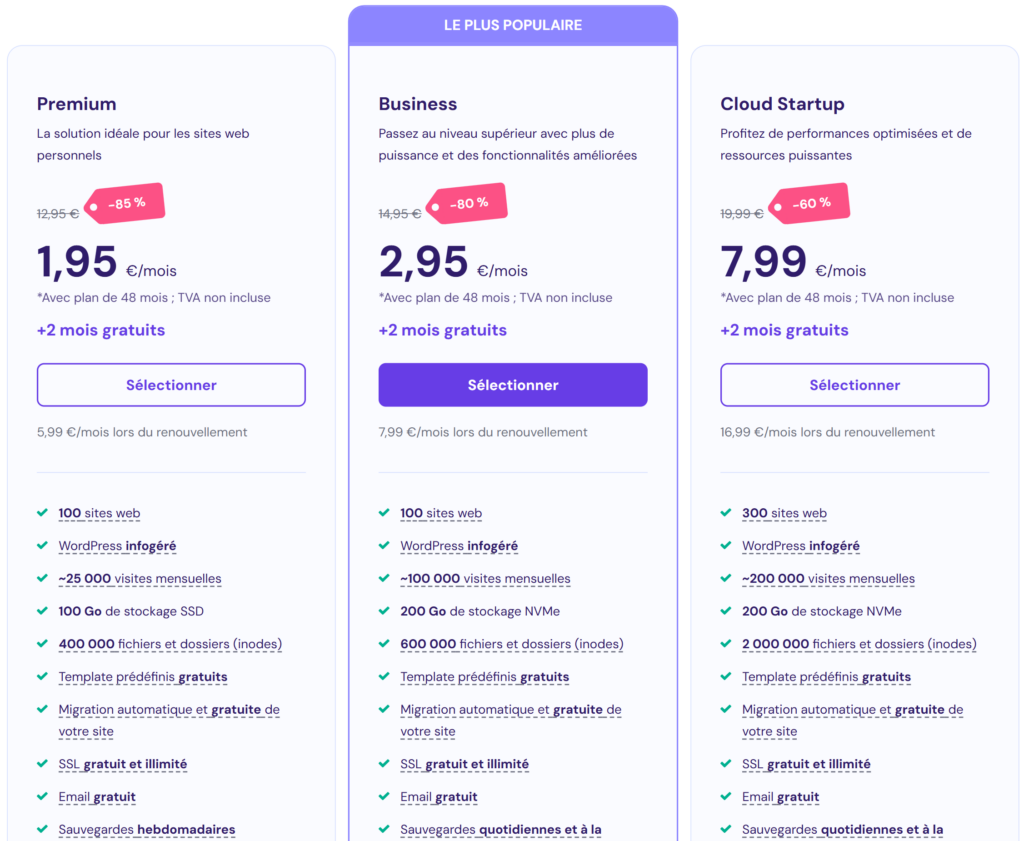
Les tableaux de tarification sur les sites d’e-commerce permettent aux clients de comparer rapidement les produits et de prendre des décisions d’achat éclairées. De même, les sites web de services peuvent utiliser des tableaux de prix pour présenter les différentes formules de services afin d’informer les clients et de promouvoir la transparence.
Dans les deux cas, les tableaux améliorent l’expérience utilisateur, encouragent les conversions et favorisent la confiance en présentant les prix des produits de manière organisée et accessible.
Par exemple, Hostinger utilise des tableaux pour comparer les prix de ses services d’hébergement. Voici à quoi ressemble le tableau de tarification des plans d’hébergement :

tableaux de comparaison des produits ou des fonctionnalités pour les entreprises
Les tableaux de comparaison dans WordPress offrent aux utilisateurs un moyen efficace d’évaluer plusieurs options côte à côte et les aide à faire des choix éclairés en fonction de leurs besoins et de leurs préférences.
Ce type de tableau simplifie le processus décisionnel, réduit la fatigue liée aux choix et améliore l’expérience utilisateur globale.
Que vous vendiez des produits ou des services, cette mise en forme de tableau WordPress peut mettre en avant les principales fonctionnalités, les prix et les avantages pour améliorer la satisfaction des utilisateurs et les taux de conversion.
Voici un exemple de tableau de comparaison pour les services d’hébergement cloud de Hostinger :

tableaux de données pour la présentation de statistiques ou de résultats de recherche
Les tableaux de données offrent un format structuré qui facilite la compréhension d’informations complexes telles que la recherche scientifique, les résultats d’enquêtes ou les données de marché. Ce type de tableau aide à visualiser les tendances et les informations clés, ce qui permet aux utilisateurs de conclure et de prendre des décisions sur la base des données traitées.
Conclusion
Optimiser la lisibilité du contenu est essentiel pour offrir une expérience utilisateur positive. Les tableaux simplifient la présentation et l’analyse des données, améliorent l’attrait visuel et facilitent la consultation de l’information.
Récapitulons les trois méthodes efficaces pour créer des tableaux WordPress :
- En utilisant les outils de tableau dans l’éditeur de blocs Gutenberg.
- En utilisant une extension de création de table.
- En important des tableaux à partir de sources externes.
Nous espérons que cet article vous aidera à mieux comprendre comment créer des tableaux dans WordPress. Si vous avez encore des questions, consultez notre section FAQ ou posez-les dans la section des commentaires ci-dessous. Bonne chance !
Découvrez d'autres façons de profiter au maximum de votre site web WordPress
Comment accélérer un site web WordPress
Conseils SEO pour WordPressComment améliorer la sécurité de WordPressHébergement WordPress vs hébergement web
FAQ sur les tableaux dans WordPress
Cette section répond à certaines des questions les plus courantes concernant l’intégration de tableaux dans WordPress.
Comment créer des tableaux dans WordPress sans extension ?
Vous pouvez importer des tableaux à partir de sources externes ou utiliser le bloc Tableau dans l’éditeur de blocs de WordPress. Notez que l’utilisation d’une extension peut offrir davantage de personnalisation et de fonctionnalités avancées.
Puis-je personnaliser l’apparence des tableaux dans WordPress ?
Les outils de personnalisation de tableaux WordPress sont disponibles dans l’éditeur de blocs. Si vous insérez des tableaux provenant de sources externes au format iFrame, vous pouvez ajouter des attributs de style HTML au code pour les redimensionner. Quant aux tableaux basés sur des extensions, elles peuvent être personnalisées par le biais des paramètres de l’extension.
Pourquoi mon tableau ne s’affiche-t-elle pas correctement dans WordPress ?
Les problèmes d’affichage des tableaux dans WordPress peuvent provenir d’erreurs HTML, de conflits entre les extensions ou les thèmes, ou de limitations des thèmes. Pour résoudre ce problème, vérifiez que le code du tableau ne comporte pas d’erreurs, désactivez les extensions en conflit ou envisagez un thème mieux adapté aux tableaux.

