Qu’est-ce qu’un Headless CMS ? Comparaison et cas d’utilisation

Le headless CMS est un système de gestion de contenu innovant conçu pour les sites modernes. Contrairement à un CMS traditionnel, il sépare l’infrastructure du contenu de la couche de présentation, offrant ainsi une flexibilité et un contrôle accrus sur le déploiement du contenu numérique.
Nous verrons comment les systèmes de gestion de contenu headless modifient la diffusion de contenu sur les différents canaux numériques, en fournissant une base solide pour gérer et distribuer efficacement le contenu numérique.

Sommaire
Qu’est-ce qu’un headless CMS ?
Un CMS headless est un système de gestion de contenu qui dissocie le stockage du contenu de sa couche de présentation, en se concentrant sur la gestion et la diffusion du contenu en arrière-plan via des interfaces de programmation d’applications (API). Son architecture permet de stocker le contenu dans un référentiel et de le diffuser sur n’importe quel canal numérique.
Ce système de gestion de contenu piloté par API permet aux éditeurs de contenu de gérer et de publier du contenu sans se soucier de la conception ou de la mise en page. En outre, il rationalise la création de sites web headless et de hubs de contenu.
Un headless CMS vs un CMS traditionnel
Tout d’abord, examinons le fonctionnement d’un CMS headless par rapport à un CMS traditionnel.
Un CMS headless se concentre uniquement sur la gestion du contenu en amont et rend le contenu accessible via une API pour l’afficher sur n’importe quel appareil. En revanche, les CMS traditionnels sont liés à une couche de présentation spécifique, ce qui limite souvent la flexibilité et la portée du contenu.
Les principales différences entre un CMS headless et un CMS traditionnel sont les suivantes :
- Séparation du contenu – l’approche headless sépare le contenu de sa présentation dans un site web headless, alors qu’un CMS traditionnel les relie.
- Flexibilité – un CMS headless offre plus de flexibilité dans la présentation du contenu, d’un site de commerce électronique headless à d’autres plateformes, par rapport à la structure plus rigide des CMS traditionnels.
- Évolutivité – l’approche API du headless CMS facilite l’évolutivité à travers les canaux numériques, contrairement à un CMS traditionnel dont les dépendances frontales peuvent la limiter.
- Vitesse de développement – un CMS headless peut accélérer les cycles de développement car les développeurs frontaux peuvent travailler indépendamment du back-end. En revanche, les développements front-end et back-end sont plus interdépendants avec un CMS traditionnel.
- Personnalisation et intégration – le headless CMS permet une expérience utilisateur plus personnalisée et une intégration plus facile avec d’autres outils et plateformes numériques. Les configurations CMS traditionnelles sont souvent plus limitées en raison de leur couche de présentation prédéfinie.
Suggestion de lecture
Outre les CMS, il existe des créateurs de sites web qui vous permettent de créer des sites web plus facilement. Lisez notre article pour connaître les différences entre les constructeurs de sites web et CMS.
Principales caractéristiques du headless CMS
Voici les principales caractéristiques des CMS headless qui sont conçues pour modifier la façon dont les utilisateurs consomment le contenu.
Gestion et diffusion du contenu
Dans les CMS headless, la gestion et la diffusion du contenu sont essentielles, en particulier dans le cadre d’une stratégie de contenu omnicanal. Cela garantit une diffusion cohérente sur plusieurs canaux, en rationalisant l’uniformité du contenu structuré tout en s’adaptant aux différentes plateformes.
La création et la publication de contenu sont donc rationalisées, ce qui permet des mises à jour transparentes sans ajustements par plate-forme. Des outils tels que l’édition en temps réel, la rédaction collaborative et la gestion des versions du contenu sont essentiels.
Ces fonctionnalités favorisent un environnement dynamique qui facilite la création, la gestion et l’affichage du contenu. Elles favorisent également la collaboration, en permettant aux collaborateurs de travailler ensemble efficacement, quel que soit l’endroit où ils se trouvent.
Évolutivité et performance
Le Headless CMS est conçu pour être évolutif et gérer facilement l’augmentation du contenu et du trafic. Il peut gérer un nombre croissant de plateformes numériques et de pages d’atterrissage, ce qui permet aux entreprises d’afficher du contenu sur toutes les plateformes de manière cohérente, sans problèmes de performance.
Par exemple, les plateformes de commerce électronique peuvent gérer efficacement les périodes de pointe et les mises à jour de produits. De même, d’autres plateformes numériques, comme les sites d’information utilisant des CMS headless, peuvent publier rapidement des informations de dernière minute sur plusieurs canaux en cas d’augmentation du trafic.
Les plans d’hébergement web d’Hostinger améliorent cette évolutivité, en offrant une infrastructure robuste qui prend en charge les besoins dynamiques d’un environnement CMS headless. Hostinger permet aux entreprises de commencer avec un plan qui correspond à leurs besoins initiaux, puis de le mettre à niveau de manière transparente au fur et à mesure que leurs activités se développent.
Ainsi, les entreprises disposent toujours des ressources nécessaires pour maintenir des performances optimales, notamment lorsqu’elles testent la vitesse du site web à l’aide d’un outil tel que Google PageSpeed Insights.

Aspects de sécurité
La séparation du front-end et du back-end dans les systèmes de gestion de contenu (headless CMS) améliore la sécurité en limitant les vecteurs d’attaque. En découplant la gestion du contenu et la couche de présentation frontale, les vulnérabilités dans un domaine ne compromettent pas l’autre.
L’utilisation d’un headless CMS peut améliorer considérablement la sécurité des sites de commerce électronique en isolant les éléments transactionnels de la présentation et de la diffusion du contenu, ce qui contribue à réduire le risque de violation des données.
Dans d’autres types de sites web, comme les plateformes d’information, le headless CMS permet de sécuriser les contenus journalistiques sensibles en les séparant du site public, ce qui atténue l’impact des cyber-attaques potentielles.
Les plateformes Headless CMS utilisent souvent des fonctions de sécurité telles que OAuth pour un accès API sécurisé, le cryptage SSL pour la transmission des données et des protocoles d’authentification des utilisateurs robustes. Ces mesures, ainsi que la séparation architecturale, contribuent à un environnement plus sûr pour la distribution et la gestion du contenu.
Approche axée sur les API et Flexibilité
L’approche “API-first” consiste à concevoir des applications dont les API constituent l’interface principale d’interaction et de fonctionnalité. Cela garantit l’adaptabilité du système, l’évolutivité et la prise en charge de diverses applications frontales.
L’utilisation d’un CMS API-first avec une technologie headless permet une intégration et une diffusion transparentes des structures de contenu sur plusieurs plateformes, y compris les sites web, les applications mobiles et les appareils IoT.
Cette flexibilité permet au même contenu stocké dans un CMS d’être diffusé via une API de contenu, telle que GraphQL ou RESTful API, afin de répondre aux exigences spécifiques de chaque plateforme. Ces exigences peuvent inclure l’attribution de rôles aux utilisateurs, la gestion de webhooks, ainsi que l’importation et l’exportation de modélisations de contenu.
Des intégrations API réussies ont été observées dans des secteurs allant de la vente au détail, où les informations sur les produits sont synchronisées entre les boutiques en ligne et les applications mobiles, aux appareils domestiques intelligents, où les interfaces utilisateur affichent un contenu dynamique. Cela permet d’assurer une diffusion cohérente et efficace du contenu sur plusieurs plateformes.
Où le headless CMS est-il utilisé ?
Le Headless CMS est largement adopté dans diverses industries pour sa capacité à découpler la gestion du contenu de la fourniture du contenu.
Dans le secteur des médias, il permet une mise à jour rapide du contenu sur différentes plateformes. De même, le commerce électronique bénéficie des CMS headless en fournissant des informations cohérentes sur les produits sur le web et les applications mobiles.
Dans le domaine de l’éducation, les CMS headless facilitent la distribution de matériel pédagogique à travers les plateformes d’expérience numérique. Les étudiants peuvent ainsi accéder aux informations dont ils ont besoin sur n’importe quel appareil ou plateforme.
De plus, le développement web moderne avec le headless CMS permet de s’associer à des technologies comme React et Angular pour un contenu web dynamique et réactif.
React, avec ses mises à jour et son rendu efficaces, permet d’obtenir des interfaces utilisateur (IU) hautement interactives. Combiné à un CMS headless, il affiche dynamiquement le contenu via des API, permettant des mises à jour transparentes sans rechargement de la page.
De même, Angular offre un cadre structuré pour des applications évolutives. Intégré à un CMS headless, vous pouvez développer des plateformes hautement personnalisables pour divers besoins de contenu, des simples sites web aux plateformes complexes de commerce électronique.
Aperçu des principales plateformes headless CMS
L’utilisation de solutions CMS headless offre des avantages distincts adaptés à diverses exigences, de la gestion et de l’évolutivité au niveau de l’entreprise à la flexibilité et au contrôle par les développeurs.
Gardez à l’esprit que le choix du meilleur headless CMS nécessite une évaluation approfondie basée sur les besoins et les objectifs spécifiques de votre projet.
Voici les meilleures plateformes CMS dotées de la technologie headless à prendre en considération :
Crownpeak

Crownpeak, idéal pour les grandes entreprises, excelle dans le domaine de la conformité et de la gouvernance, ce qui convient aux secteurs soumis à des réglementations strictes. Sa plateforme d’expérience numérique cloud-native fournit des outils d’optimisation et de personnalisation avancés, répondant à des besoins complexes.
Contentful

Connu pour son approche conviviale pour les développeurs, Contentful offre un environnement flexible, axé sur les API, pour gérer le contenu de manière indépendante. Il s’intègre bien avec les piles modernes, ce qui est idéal pour les expériences numériques dynamiques et omnicanales.
Contentful est également capable de répondre à des scénarios qui exigent un déploiement et une itération rapides, tels que les campagnes de marketing et les applications axées sur le contenu.
Strapi

Strapi permet une personnalisation poussée grâce à sa nature de logiciel libre et d’auto-hébergement. Les utilisateurs ont ainsi un contrôle total sur les sources de données et l’infrastructure, ce qui est idéal pour les projets nécessitant une sécurité stricte ou une gouvernance spécifique.
Il est particulièrement adapté aux projets qui nécessitent un haut degré de personnalisation ou d’intégration avec des systèmes existants, tels que les sites Jamstack.
Coremedia

Coremedia fournit des outils d’édition de contenu complets, conçus pour les entreprises qui souhaitent créer des expériences numériques immersives. Il s’intègre parfaitement à diverses plateformes de commerce et de marketing, ce qui permet de mettre en place une stratégie cohérente en matière de contenu et de commerce.
Cette solution est idéale pour les organisations qui cherchent à combiner une narration riche en contenu avec des fonctionnalités de commerce électronique, comme les marques de vente au détail et les entreprises de médias.
Intégration de Headless CMS avec des solutions d’hébergement web
L’intégration d’un headless CMS à un hébergement web fiable garantit un fonctionnement sans heurts et une diffusion transparente du contenu. Certains headless CMS open-source comme Strapi nécessitent un hébergement avec support Node.js et accès full-root pour les connexions au serveur via SSH.
Le service d’hébergement VPS d’Hostinger propose un modèle Strapi VPS, qui vous permet de mettre en place un environnement headless CMS et de déployer des API en toute simplicité. Nous fournissons également un support de plein droit, ce qui est crucial pour intégrer des frameworks frontaux ou des générateurs de sites statiques avec le CMS.
Suivez les étapes suivantes pour installer le modèle Strapi sur le VPS Hostinger :
- Connectez-vous à votre compte Hostinger et accédez au tableau de bord VPS.
- Naviguez vers Paramètres → OS & Panel → Système d’exploitation dans la barre latérale gauche du tableau de bord.

3. Dans la section Changer l’OS, sélectionnez Application.
4. Choisissez Ubuntu 22.04 64bit avec Strapi et cliquez sur Changer l’OS.

5. Une fenêtre contextuelle s’affiche. Cochez la case et sélectionnez Suivant.
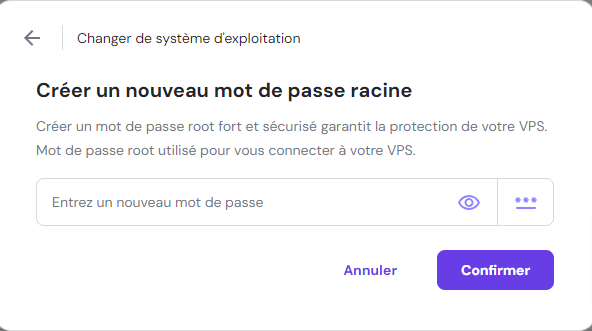
6. Définissez un nouveau mot de passe pour l’accès à CloudPanel et cliquez sur Confirmer.

Attendez que le processus d’installation se termine dans les 15 minutes. Une fois l’installation terminée, utilisez le lien d’accès Strapi fourni pour vous connecter et créer un nouvel utilisateur administrateur.
Vous êtes maintenant prêt à créer votre API riche en contenu avec Strapi sur votre VPS Hostinger.

Il est également conseillé de suivre quelques bonnes pratiques pour un processus d’intégration sans heurt d’un headless CMS :
- Configuration de l’environnement – adaptez votre serveur et votre système d’exécution aux besoins de votre application en tenant compte de facteurs tels que le trafic et le traitement des données.
- Sécurisez votre déploiement – mettez en œuvre des mesures de sécurité telles que le cryptage SSL, des connexions de base de données sécurisées et des configurations de pare-feu.
- Optimiser les performances – configurer la mise en cache, utiliser un réseau de diffusion de contenu (CDN) et optimiser les images et les ressources pour obtenir des temps de chargement plus rapides.
- Mises à jour régulières – maintenez Strapi, Node.js et les autres dépendances à jour pour bénéficier des dernières fonctionnalités et des correctifs de sécurité.
- Sauvegarde et récupération – mettez en œuvre une stratégie de sauvegarde solide pour protéger vos données et vous assurer de pouvoir les récupérer rapidement en cas de problème.
Conclusion
Le headless CMS devient une solution de plus en plus populaire, ce qui met en évidence un changement important dans la gestion du contenu qui offre une meilleure flexibilité et un meilleur contrôle. Au fur et à mesure que les entreprises évoluent, la demande de plateformes CMS plus adaptables et plus évolutives s’accroît.
Le headless CMS est une solution préférable pour les entreprises qui souhaitent offrir des expériences dynamiques et multicanaux. L’utilisation de ce type de plateforme CMS garantit que vos pratiques de gestion de contenu sont robustes et adaptables pour suivre les mises à jour et les changements.
Si vous envisagez d’adopter une infrastructure CMS headless, veillez à choisir un fournisseur d’hébergement et une plateforme fiables, dotés de ressources puissantes et de fonctionnalités étendues. Pour commencer, envisagez d’utiliser le logiciel libre Strapi avec la solution d’hébergement VPS évolutive d’Hostinger.
Headless CMS – FAQ
Cette section répondra aux questions les plus courantes sur les CMS headless.
Quelle est la différence entre Headless CMS et CMS découplé?
Une architecture CMS découplée sépare le back-end et le front-end, mais inclut une couche de présentation. À l’inverse, une interface CMS headless fournit du contenu via une API, se concentrant sur la gestion du back-end et offrant une plus grande flexibilité dans la gestion du contenu.
Comment savoir si j’ai besoin d’un CMS headless ?
Envisagez un CMS headless si vous devez diffuser du contenu sur plusieurs plateformes, si vous recherchez une pile technologique moderne ou si vous avez besoin d’une gestion de contenu évolutive. Le bon headless CMS serait idéal pour les projets innovants et à l’épreuve du temps.
Ai-je besoin de compétences avancées en développement pour utiliser un Headless CMS ?
Il n’est pas nécessaire d’avoir des compétences avancées en développement pour utiliser un headless CMS en raison de son interface conviviale et de son éditeur “ce que vous voyez est ce que vous obtenez” (WYSIWYG) pour la création de contenu. Cependant, la personnalisation et l’intégration avec d’autres technologies peuvent nécessiter une certaine expertise technique.